こんにちは、Yutoです。
ワードプレステーマ「Diver」で内部リンクを貼った時のレイアウト崩れの原因と対策方法がわかってきたので、紹介します。
自分自身これまで何度もレイアウト崩れに悩まされていたのですが「Diver レイアウト崩れ」「Diver リンク レイアウト崩れ」「Diver 内部リンク レイアウト崩れ」「WP リンク レイアウト崩れ」と検索してもなかなかピンポイントな情報が出て来ず四苦八苦していました。
ところが今回、内部リンクを貼った時のレイアウト崩れに法則制と対策が見えてきたので、共有します。
何らかの役に立てば幸いです。
結論:テキストリンクのみでリンクを貼ると良い
先に結論を書くと、テキストリンクのみで内部リンクを貼るのが良いという答えになりました。
以下、内部リンクの貼り方によるレイアウト崩れの検証結果を紹介します。
ポイント①リンクスタイルを同じにする
テキストリンクのみに統一するか、ブログカードのみに統一することが望ましいです。
ただし、たまにテキストリンクとブログカードが共存できる場合があります。
その場合はポイント②が関連してきています。
ポイント②記事内に同じページへのリンクが複数あると崩れる条件がある
Aの記事からBの記事へ行く内部リンクが2つ以上あるとレイアウトが崩れる条件があります。
それがブログカードのみで同一リンクを指定するか、テキストリンクとブログカードで同一リンクを指定しまうことです。
ただし、テキストリンクのみだったらレイアウトが崩れない時があります。
テキストリンクとブログカード併用、あるいはブログカードのみの場合はレイアウトが崩れます。
そのため、記事内に同じリンク先が2カ所以上ある場合は、テキストリンクのみにする必要があります。
ブログカードのみでも良いが…
ブログカードのみでリンク先を作るのは良いですが、ブログカードの場合、同一リンクを記事内に作ることができません。
そのため、内部リンクが多い記事ではレイアウトが崩れる可能性が高くなりやすいです。
それらのことを考えるとテキストリンクのみでリンクを作るのが無難といえるでしょう。
対策:同一リンクをできるだけ避ける
レイアウト崩れの原因は以下のいずれかです。
- ブログカード同士の同一リンク指定
- テキストリンクとブログカードで同一リンク指定
そのため、これらの条件を避けるようにします。
同一リンクを減らすようにする、あるいはテキストリンク同士で同一リンクを指定します。
テキストリンク同士なら同一リンクでも大丈夫です。
対策:テキストリンクとブログカードを併用する方法
記事中に同じリンク先を複数作らないことが原則
テキストリンクとブログカードを併用させることは可能です。
しかしながら、同じリンク先を指定してしまうとレイアウトが崩れてしまいます。
ただし、テキストリンクのみ同一リンクの指定はOKです。
テキストリンクとブログカード、あるいはブログカード同士で同じリンク先を指定するとレイアウトが崩れます。
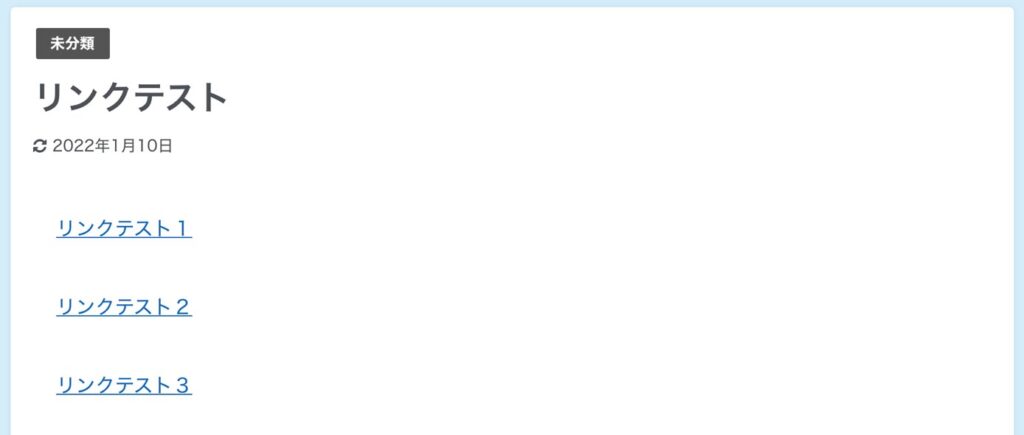
▼例えば以下のように内部リンクを貼ればOKです。
2021年【ソニーのフルサイズミラーレス一眼カメラ】全機種まとめ 値段と使用用途に合わせておすすめカメラを紹介


全て異なる記事へのリンクですが、ちゃんと表示されていますよね。
*余談ですがスライドメニューと同一リンクになるのは大丈夫そうです。
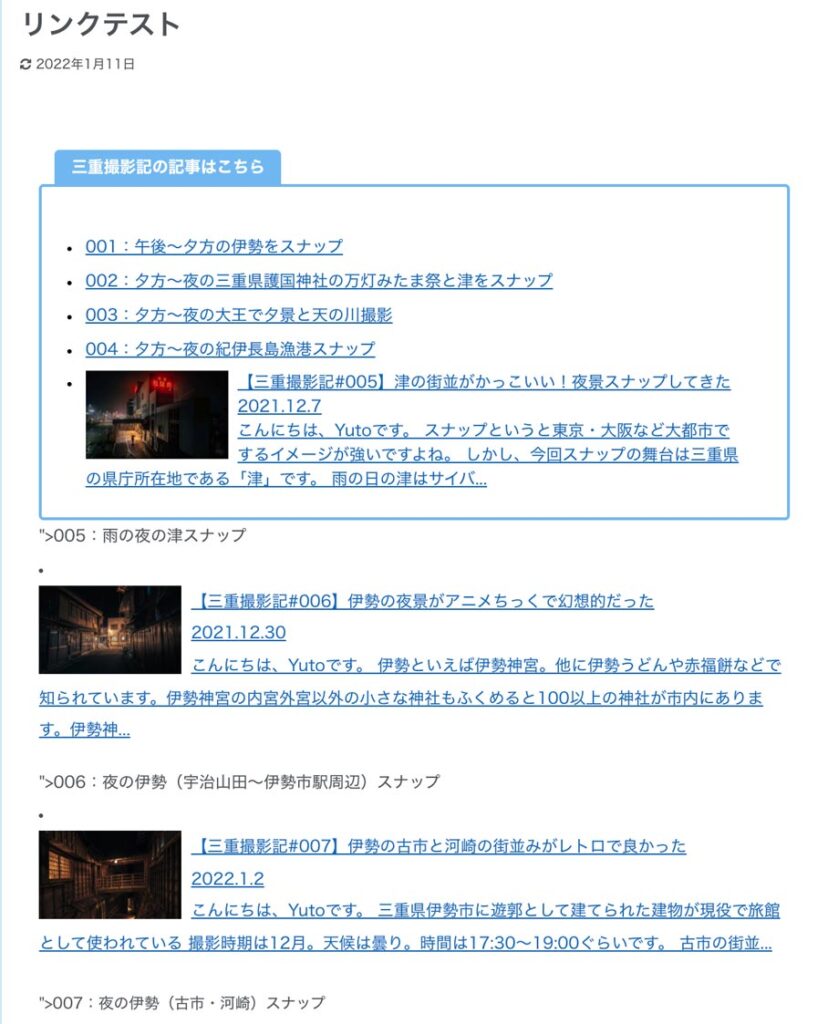
検証:OKなパターン
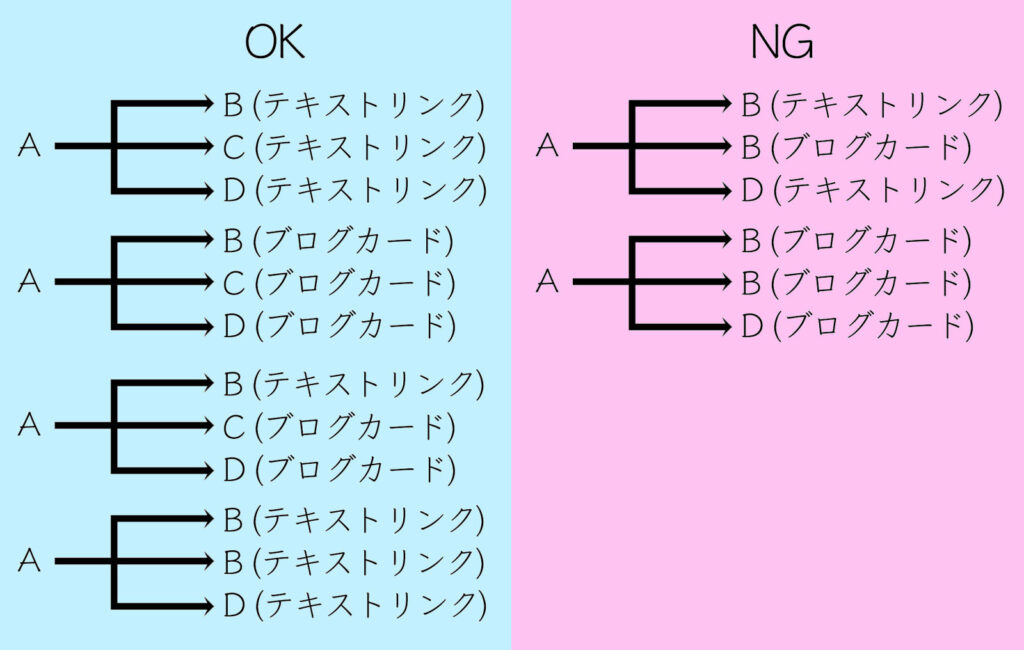
ざっくり図解

検証した結果、記事内に同一リンクがあるとレイアウトが崩れるということがわかりました。
ただし、テキストリンクのみは同一リンクがあってもレイアウトが崩れないので、現状テキストリンクのみを使うのが無難かなという結論です。
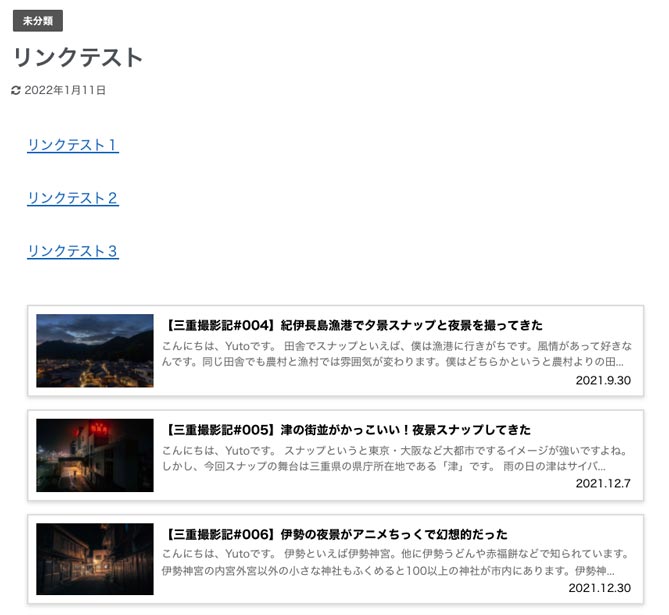
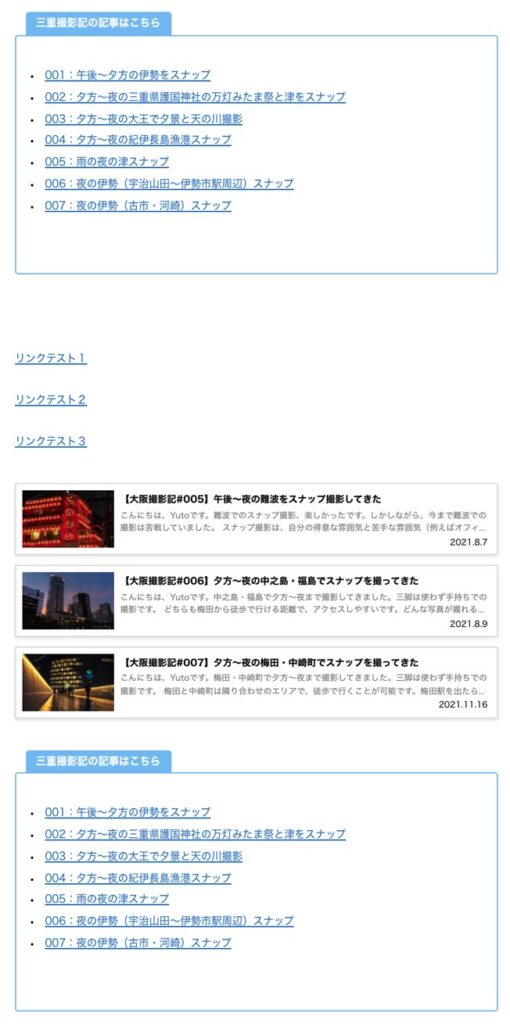
OK:テキストリンクのみ(異なるリンク・同一リンク)


OK:ブログカードのみ(異なるリンク)


OK:テキストリンクとブログカード(全て異なるリンク)


検証:NGなパターン
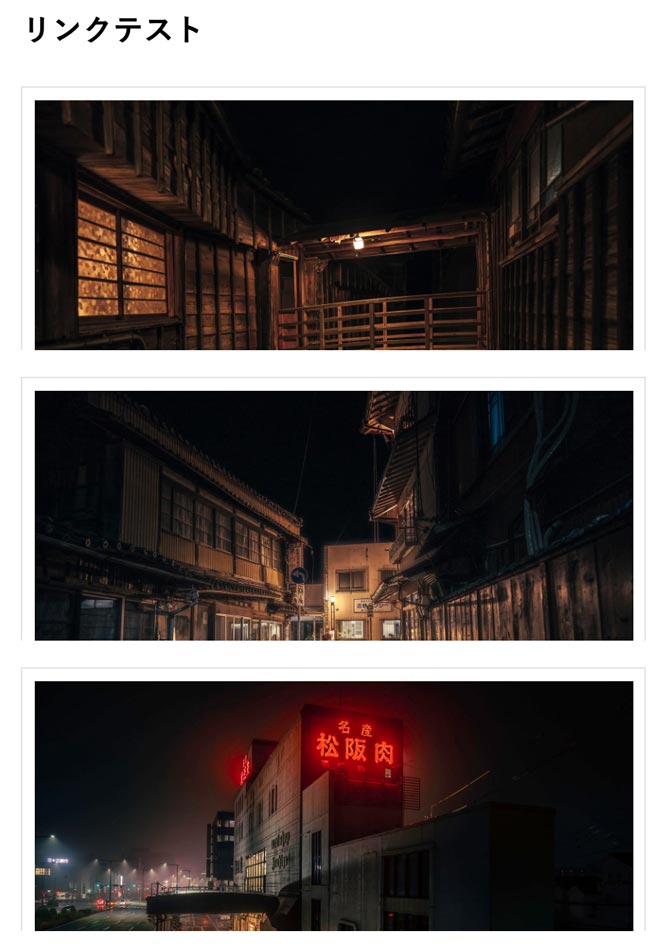
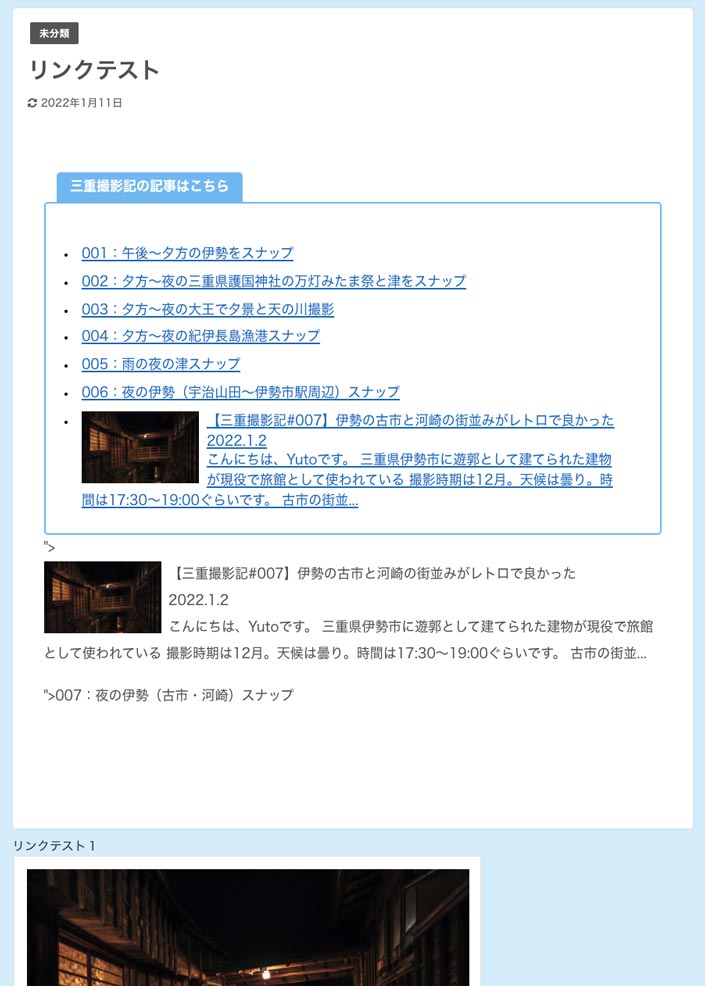
NG:テキストリンクとブログカード(同一リンク)


テキストリンクとブログカードで同じところにリンクを貼ると、レイアウトが崩れます。
テキストリンクにブログカードの影響が出て、サムネイルが変なところに出ています。ブログカードも大きく崩れています。
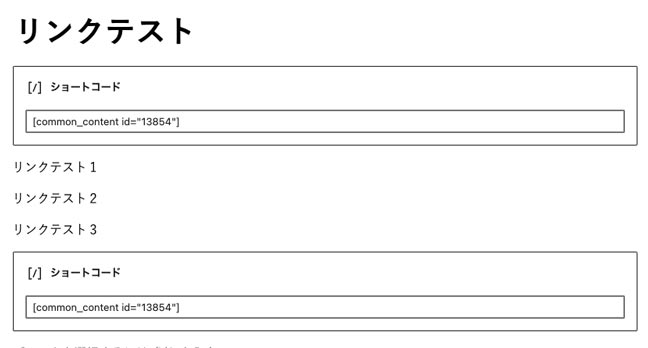
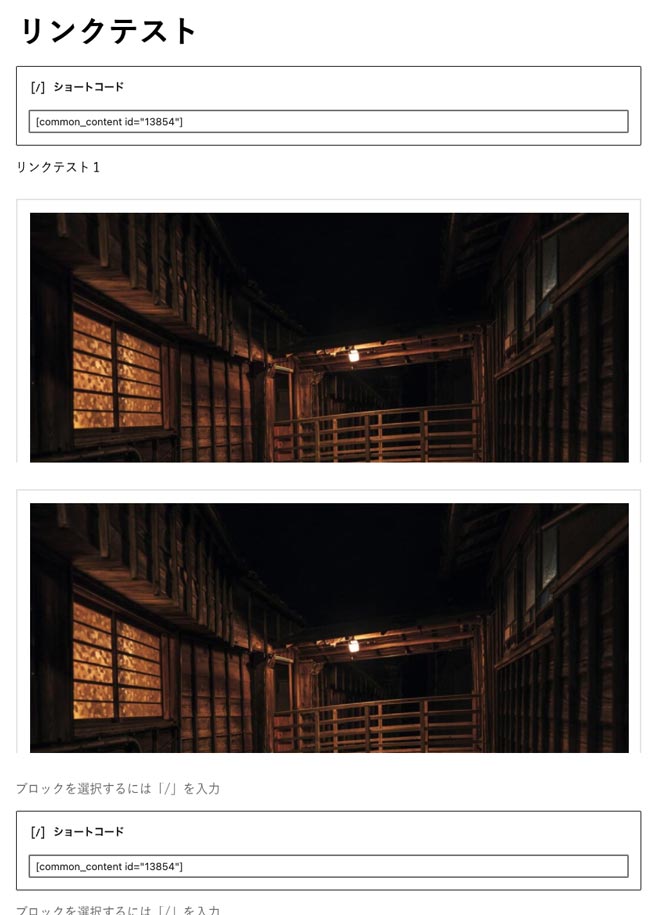
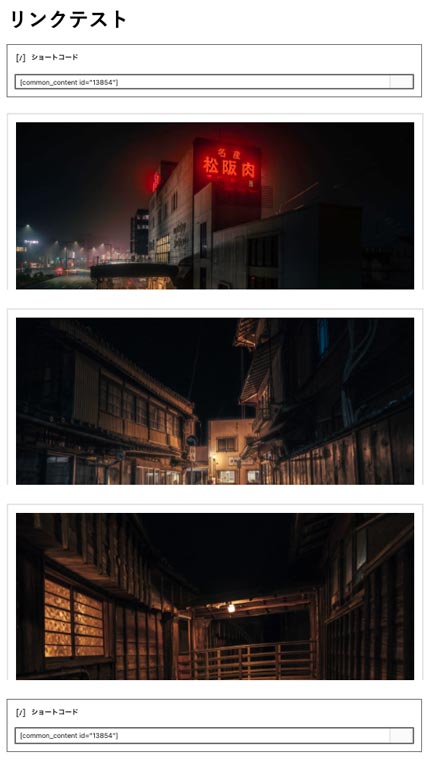
検証:共通コンテンツ(テキストリンクのみ)を含めてみた
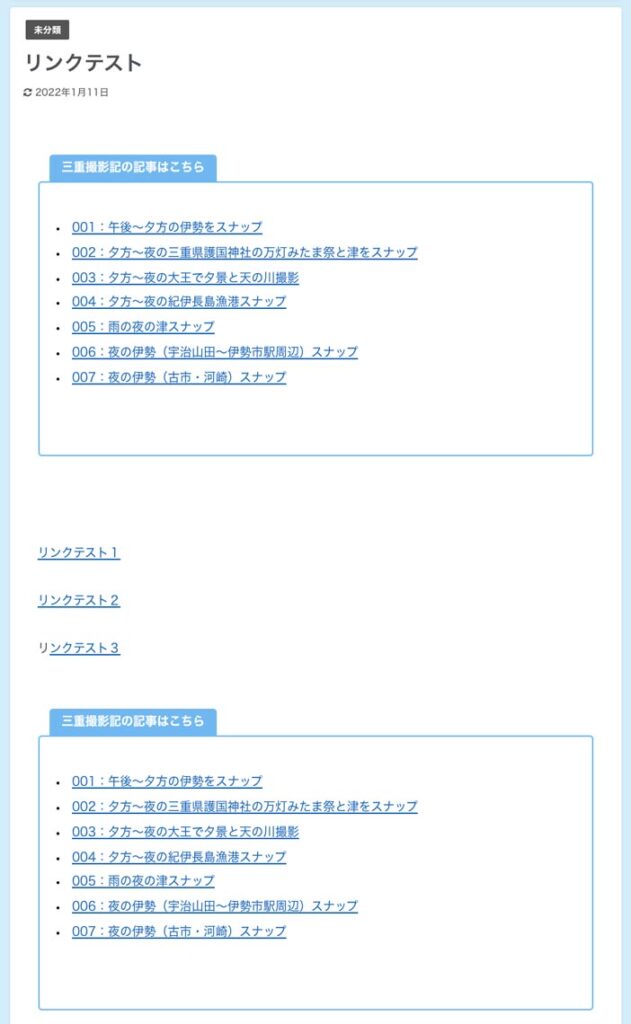
OK:テキストリンクのみ


OK:ブログカードのみ(異なるリンク)


ブログカードを使っていても共通コンテンツのリンクと同一でなければ、レイアウト崩れはおきません。
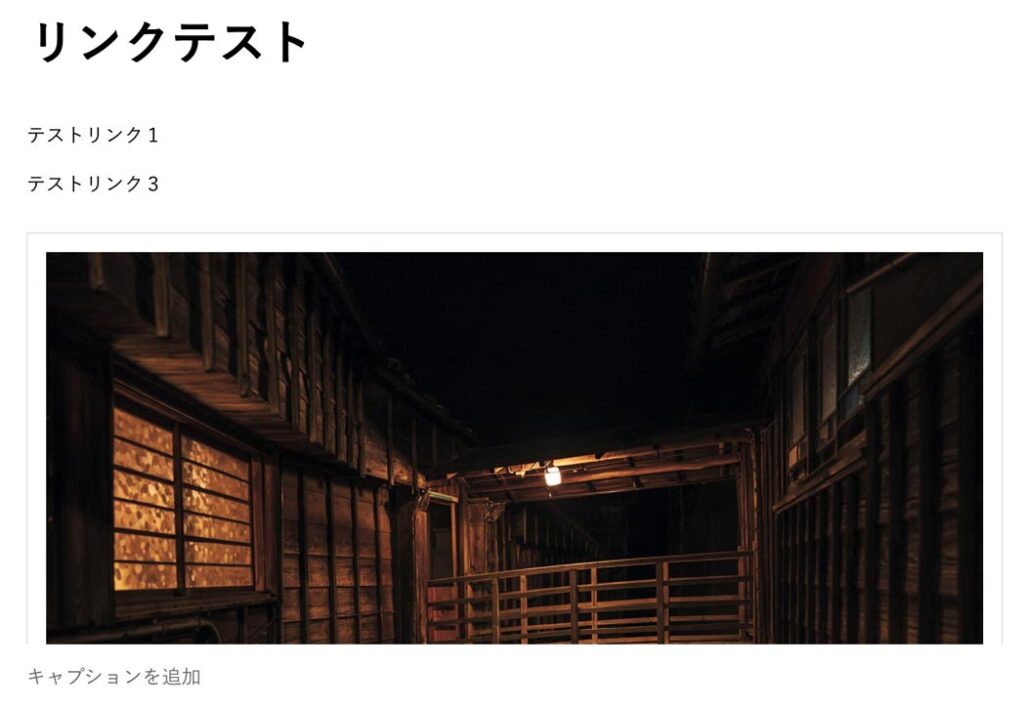
OK:テキストリンクとブログカード(異なるリンク)


テキストリンクは同一リンクがあっても問題なさそうです。
ブログカードはテキストリンク・ブログカードの形式に関係なく同一リンクでなければレイアウト崩れをしませんでした。
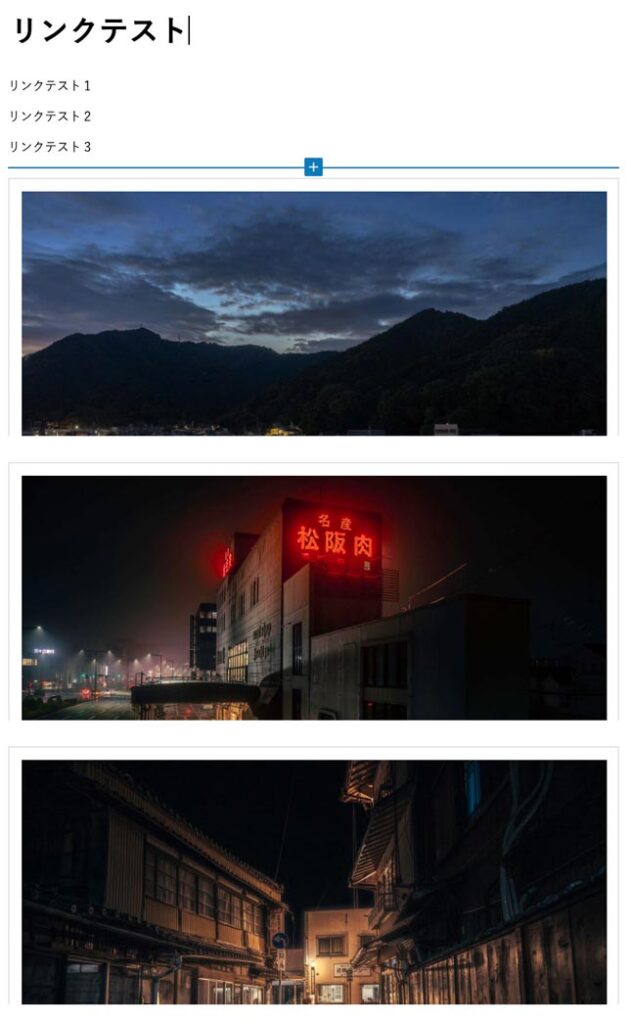
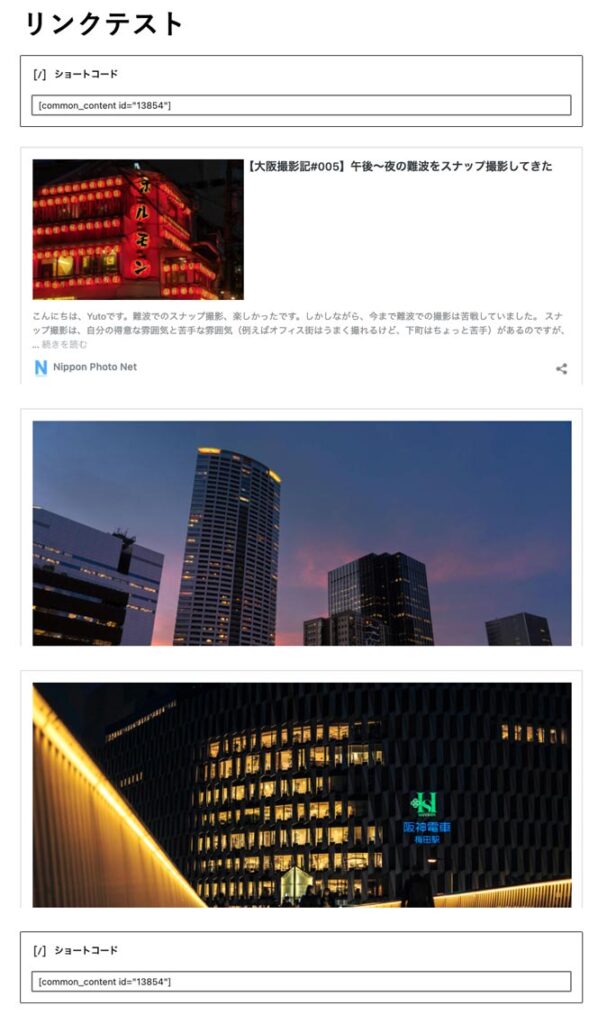
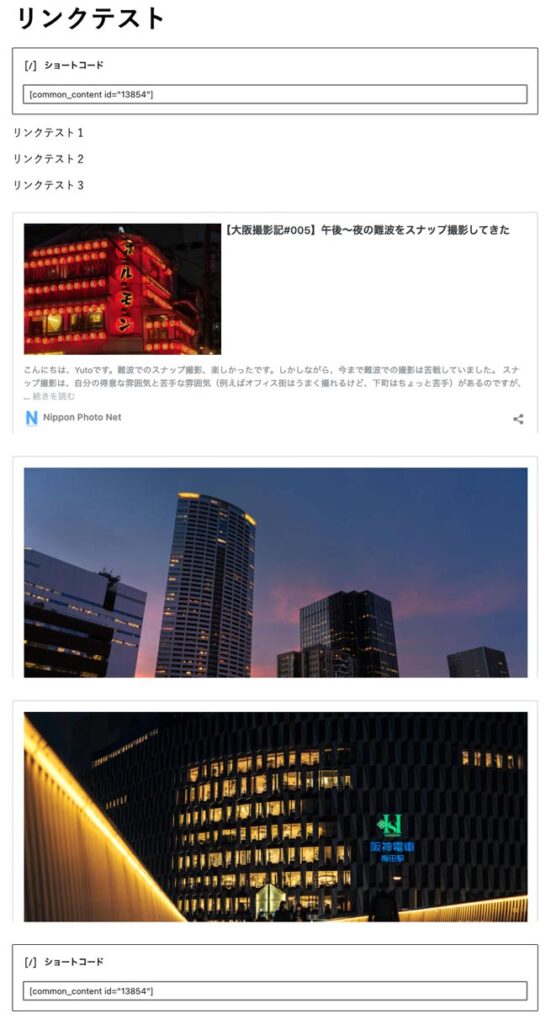
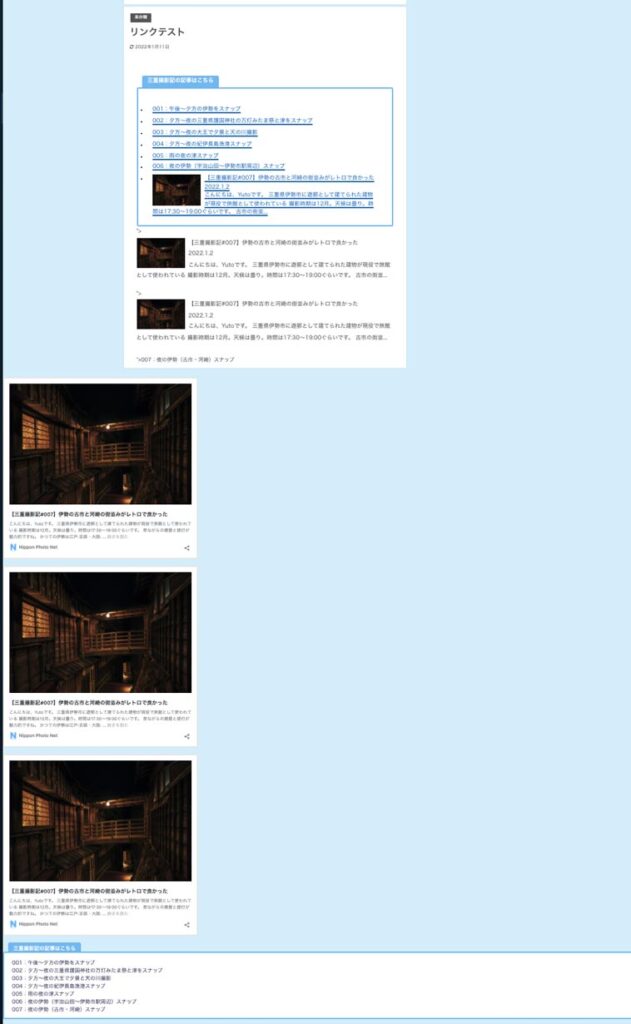
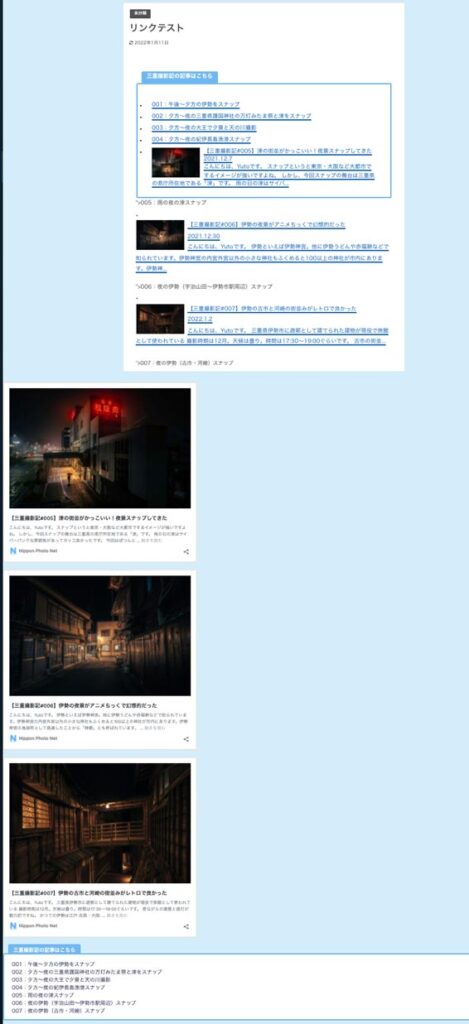
NG:テキストリンクとブログカード(同一リンク)


同一リンクは厄介で、リンク先が同じところがテキストであろうがブログカードであろうが全てバグる感じです。
共通コンテンツのところにまでブログカードの影響が来てます 笑
NG:ブログカード(同一リンク)


NG:ブログカード(共通コンテンツと同一リンク)



共通コンテンツにあるリンクも記事中の同一リンクとみなされて、レイアウトが崩れます。
まとめ
ブログカードは特定の条件でレイアウトが崩れることがわかりました。
もしかすると、さらに複合的な条件でレイアウトが崩れる可能性もあるかもしれません。
ひとまず自分は一番安全なテキストリンクのみでやっていこうかなと思ってます。
特に共通コンテンツなどで機械的に内部リンクを作る場合、ブログカードがあると知らない間に同一リンク指定してしまう可能性があります。
Diverのカスタマイズ方法も紹介しているので、合わせてご覧ください。