こんにちは、Yutoです。
このブログのWordPressテーマは「DIVER」を使用しています。
DIVERは非常にカスタマイズ性の高いワードプレステーマですが、そのぶんどこをどう触ればいいのかと迷ってしまいます。
そこでこの記事では、このブログのデザインに近い状態のカスタマイズにする方法を紹介します。
基本的なカスタマイズ
まずは
ダッシュボード > テーマ> カスタマイズ
から行う設定を紹介します。

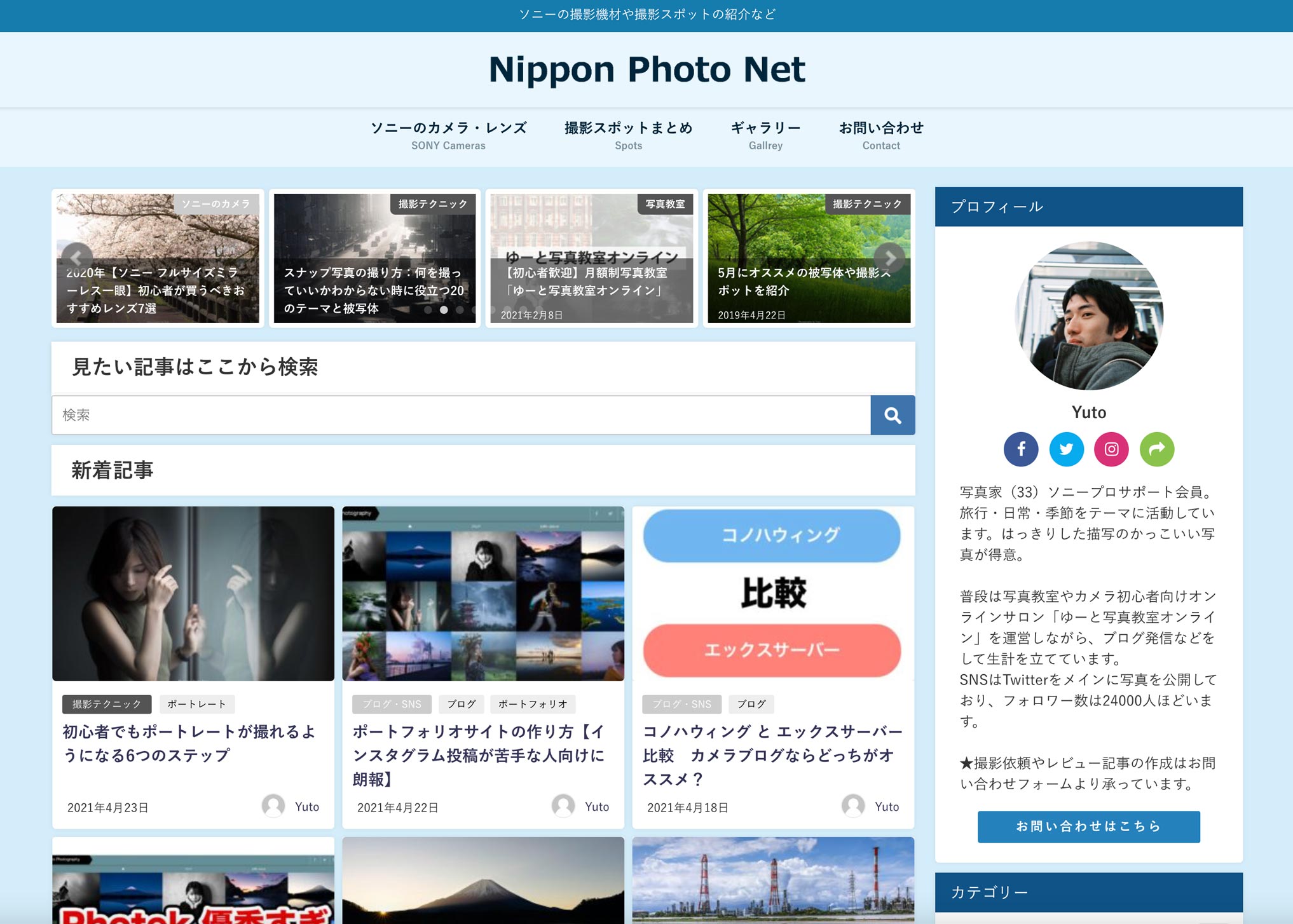
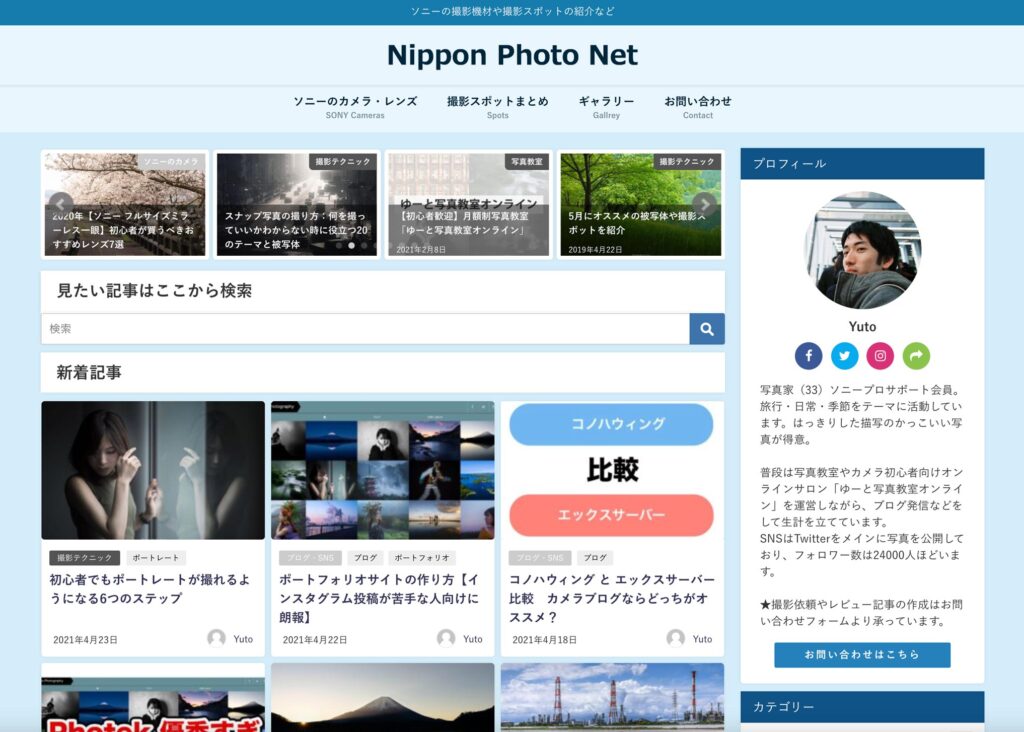
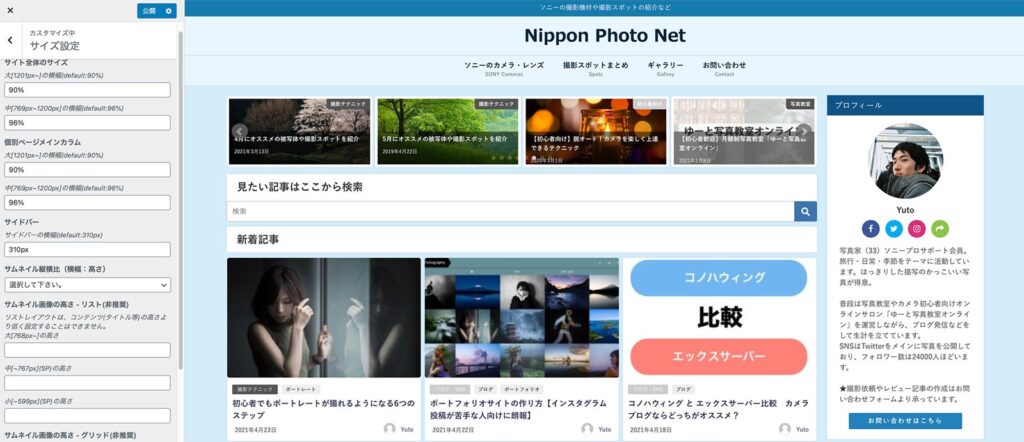
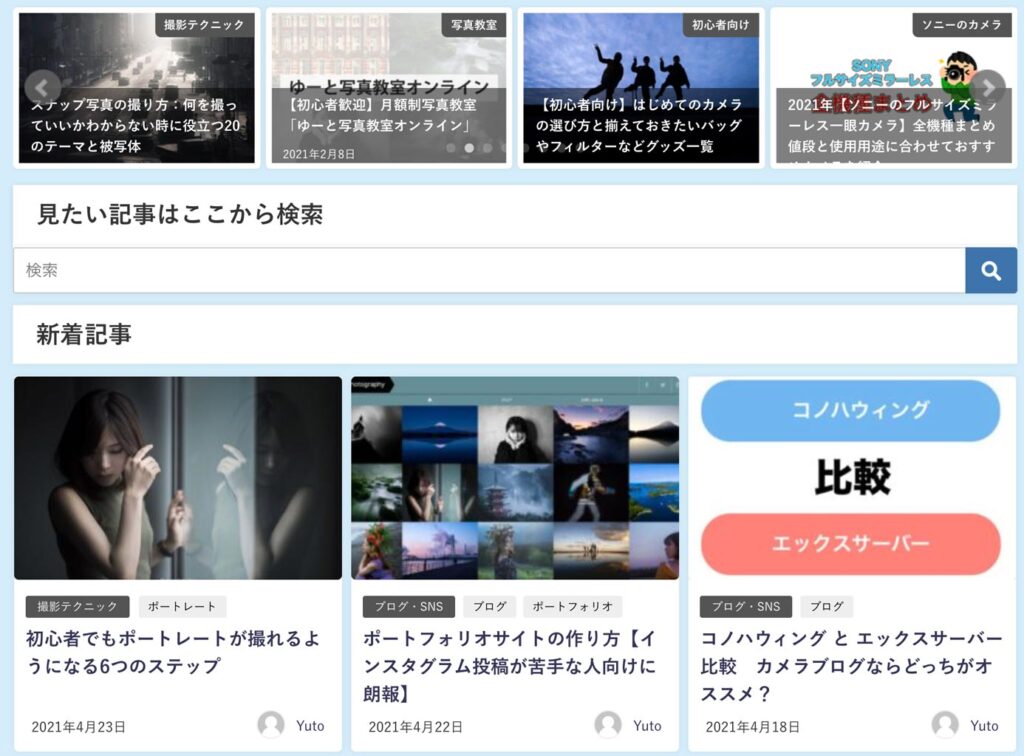
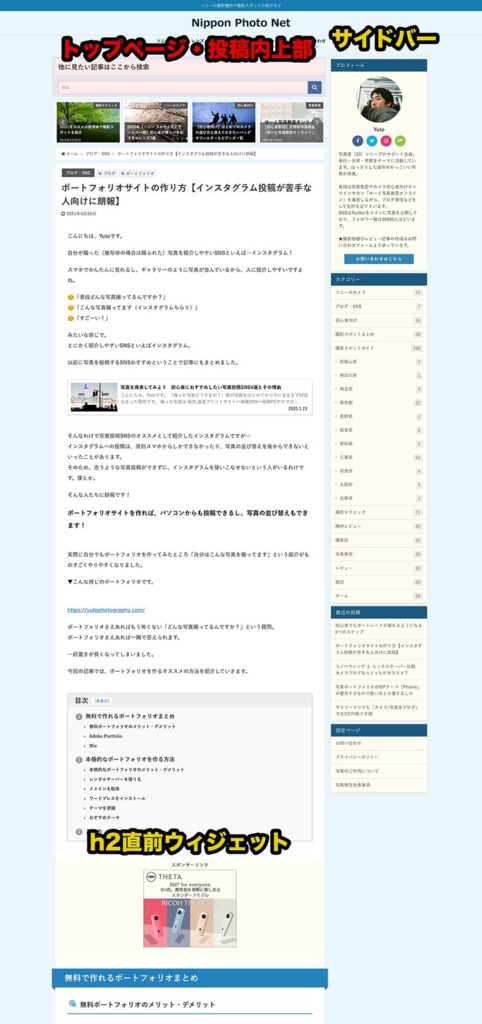
イメージとしてはこのようなトップページとなります。
2021年4月現在のものです。
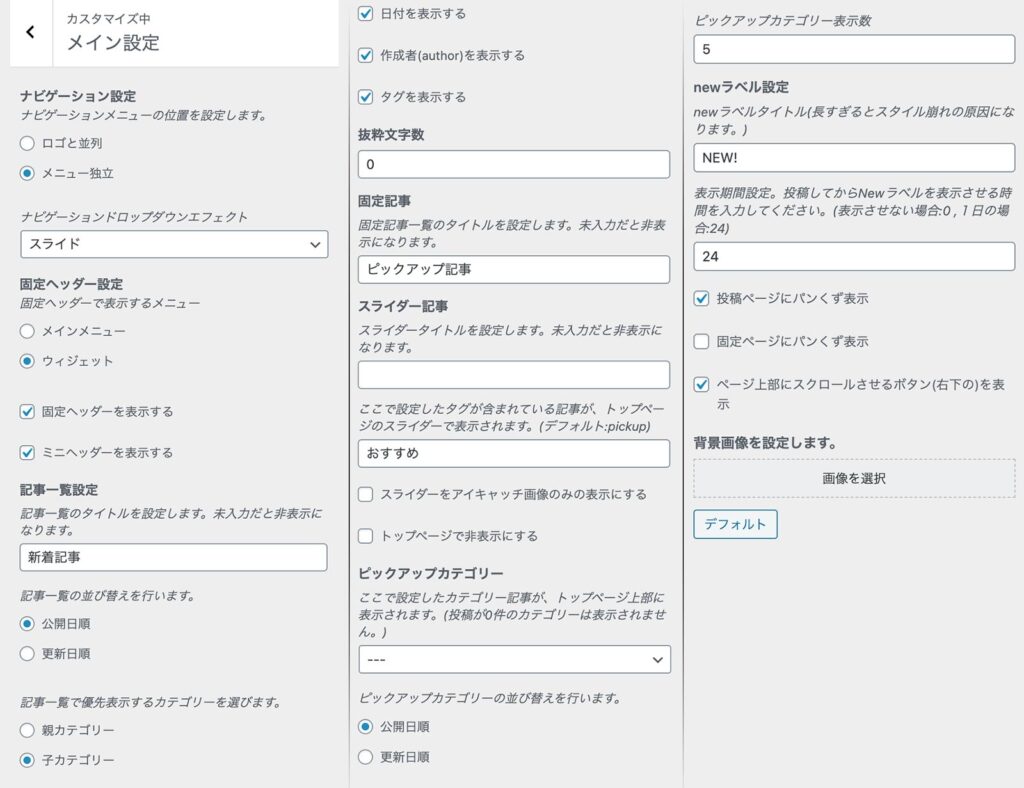
メインの設定

基本カラー

このブログは青色系で統一しています。
また、リンクは基本的にどのような色のデザインにしてても、青色にするのが望ましいです。
理由としてリンクは青という認識が強すぎるからです。
一方で紫はすでに訪問済みのリンクというイメージもあるので、リンクにしておくのは望ましくありません。
ただし、トップページの記事リンクや、固定メニューのリンクは青色にしておく必要はありません。
あくまでも投稿記事内にあるリンクなどの色を青にするという認識でOKです。
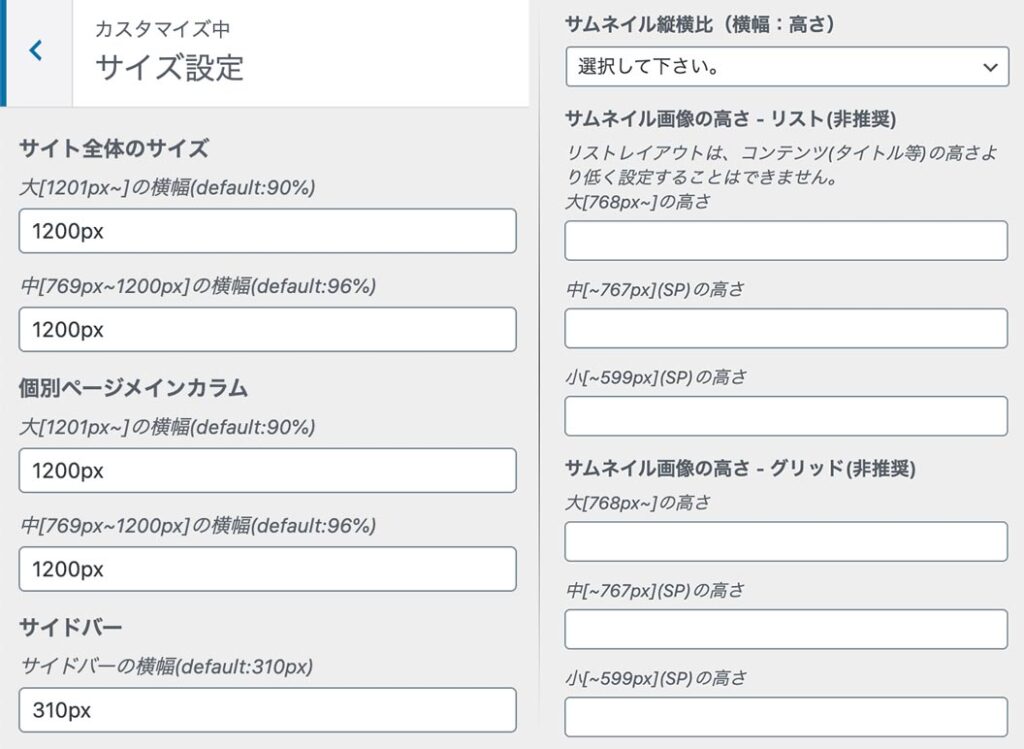
サイズ設定


デフォルトの設定だと、27インチディスプレイなど大型の画面で見ると横長に引き伸ばされてしまいます。
15インチのノートパソコンサイズだとバランスが良いです。

1200pxにすることで、大型ディスプレイとノートパソコンの両方でバランス良くなります。
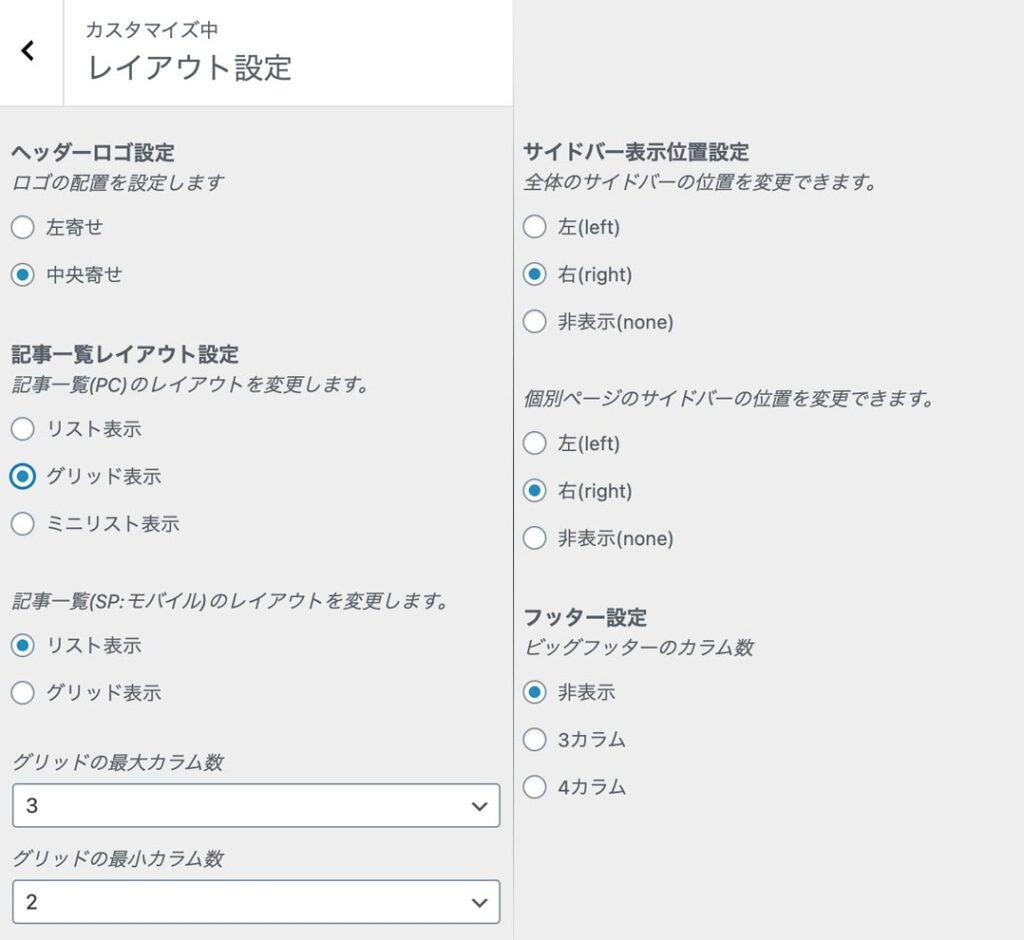
レイアウト設定

記事の一覧表示を設定します。
PCは画面が横長なのでグリッド、スマホ(SP)は画面が縦長なのでリスト表示にしています。
サイドバーは基本的に記事を読む時に邪魔にならない右側がオススメです。
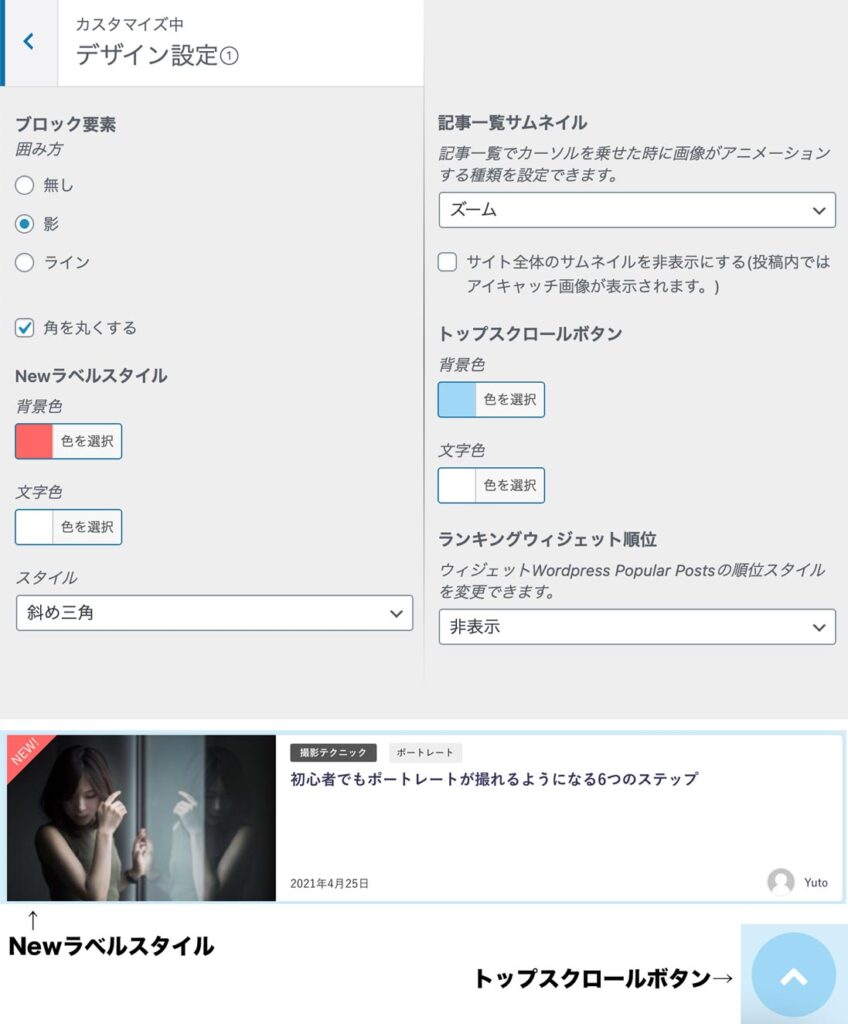
デザイン設定①

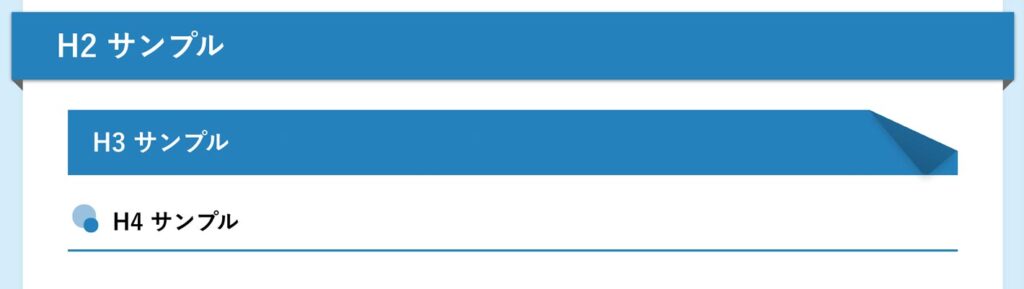
デザイン設定② 見出しの変更


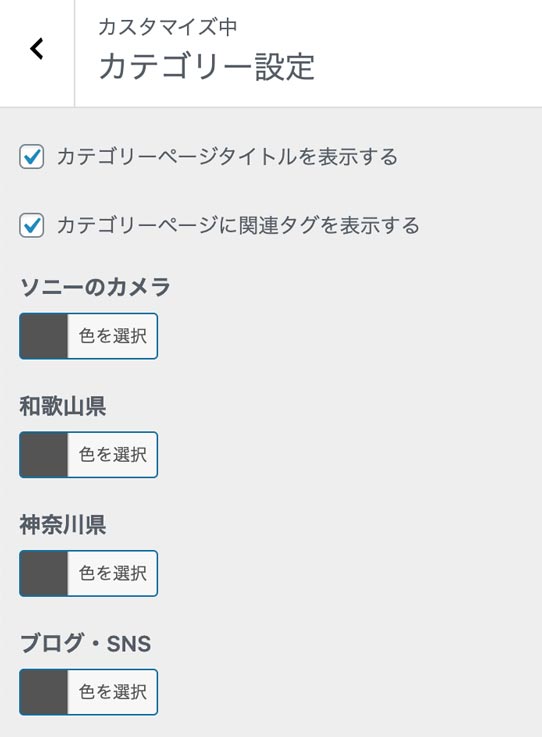
カテゴリ設定


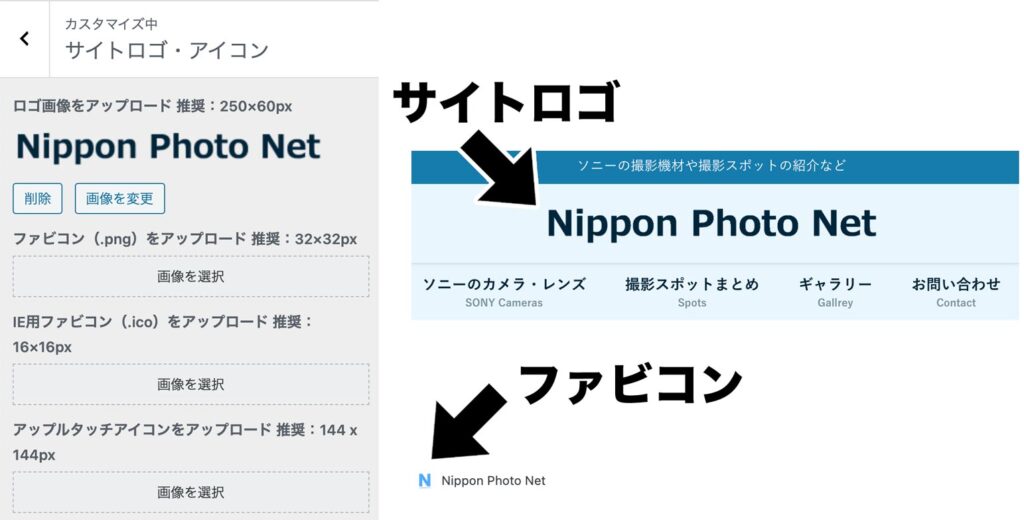
サイトロゴ・アイコン

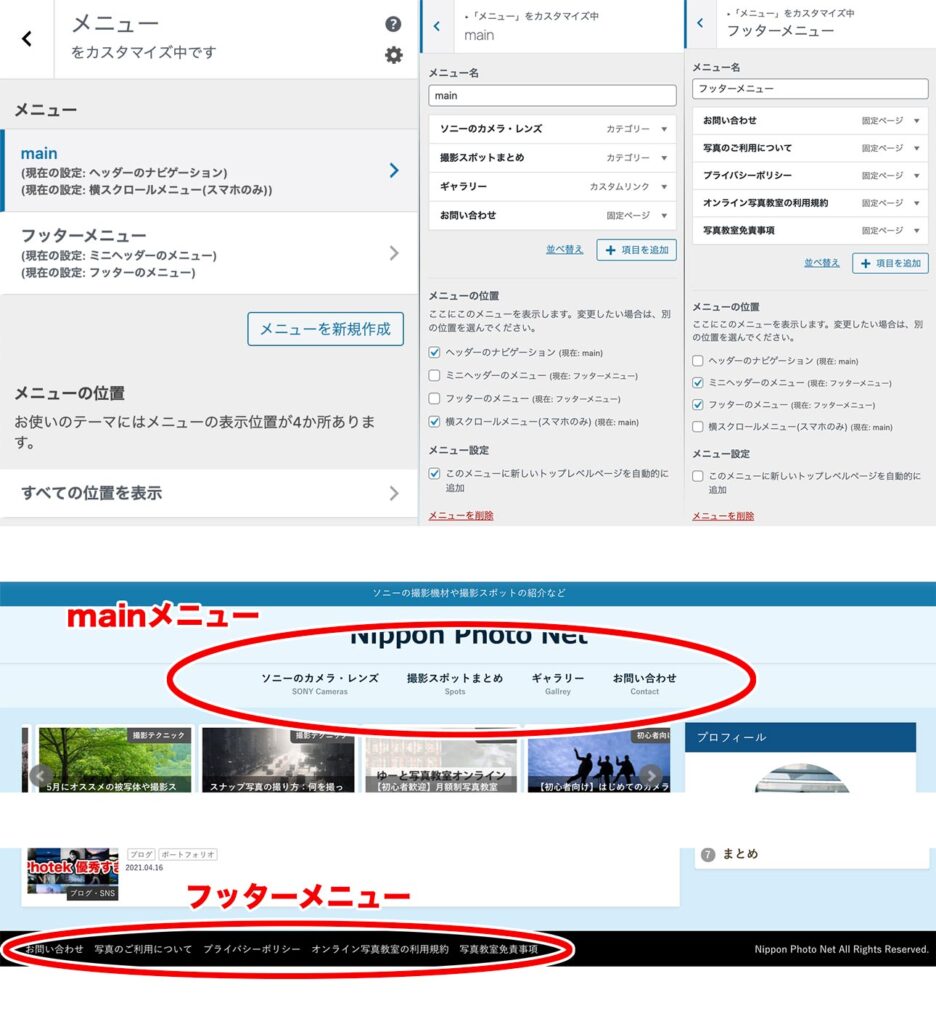
メニュー

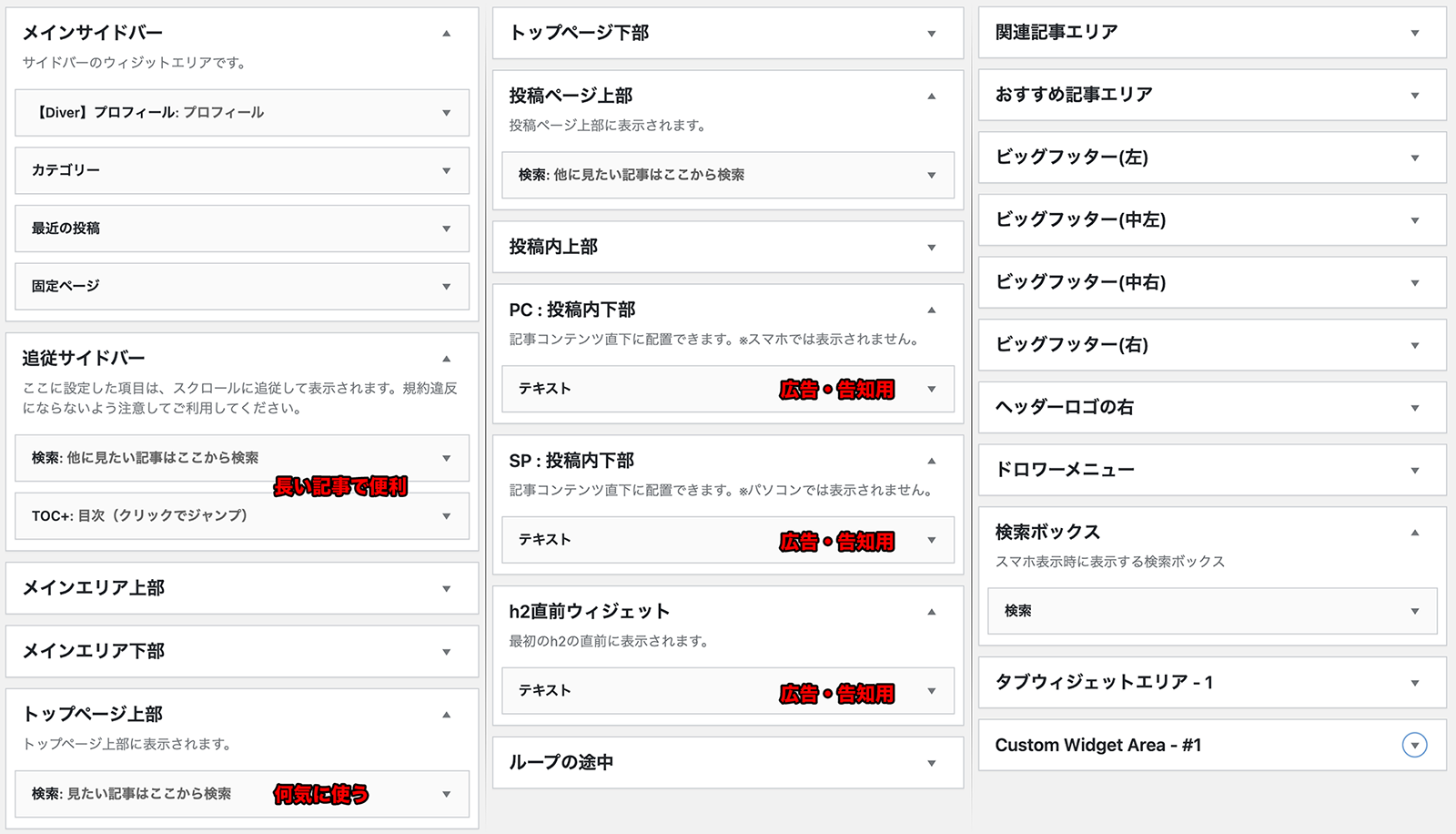
ウィジェット
ウィジェットは 外観 > ウィジェット からも設定できるので、そちらから行ってます。




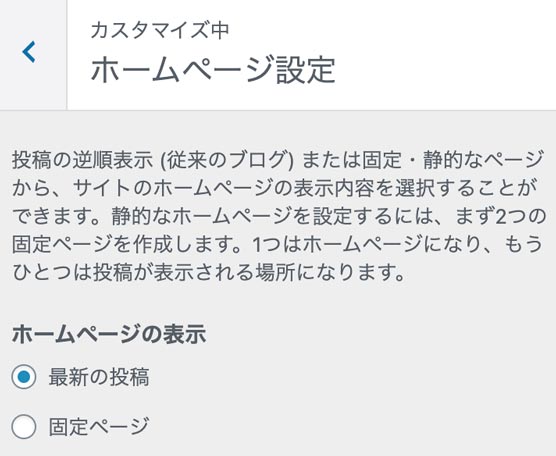
ホームページ設定

最新記事を一覧表示させるだけで良い場合は、基本的にデフォルトで良いです。
トップページでどうしても訴求したい内容や、記事がある場合は専用の固定ページを作ってトップページに設定します。
追加CSS
フォントを変更するのに使っています。
投稿内のレイアウト
記事のフォント色・行間・段落のスペースを調整します。
フォント色…カスタマイズ > 基本カラー > 投稿内文字色 > #4d5156
行間・段落のスペース…Diverオプション > 投稿設定> 段落スペース&行間 > 2
おすすめ導入プラグイン
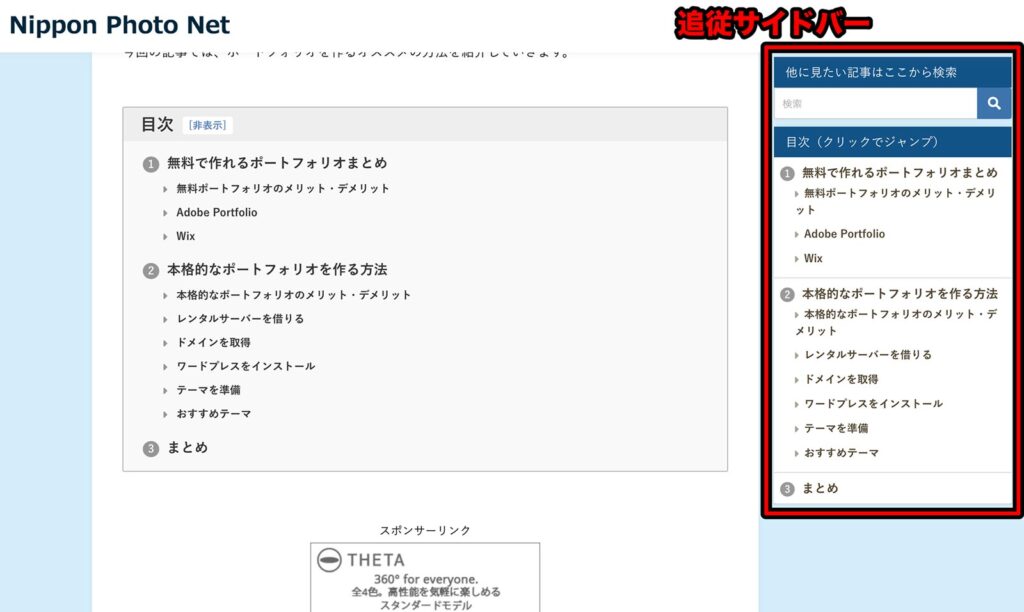
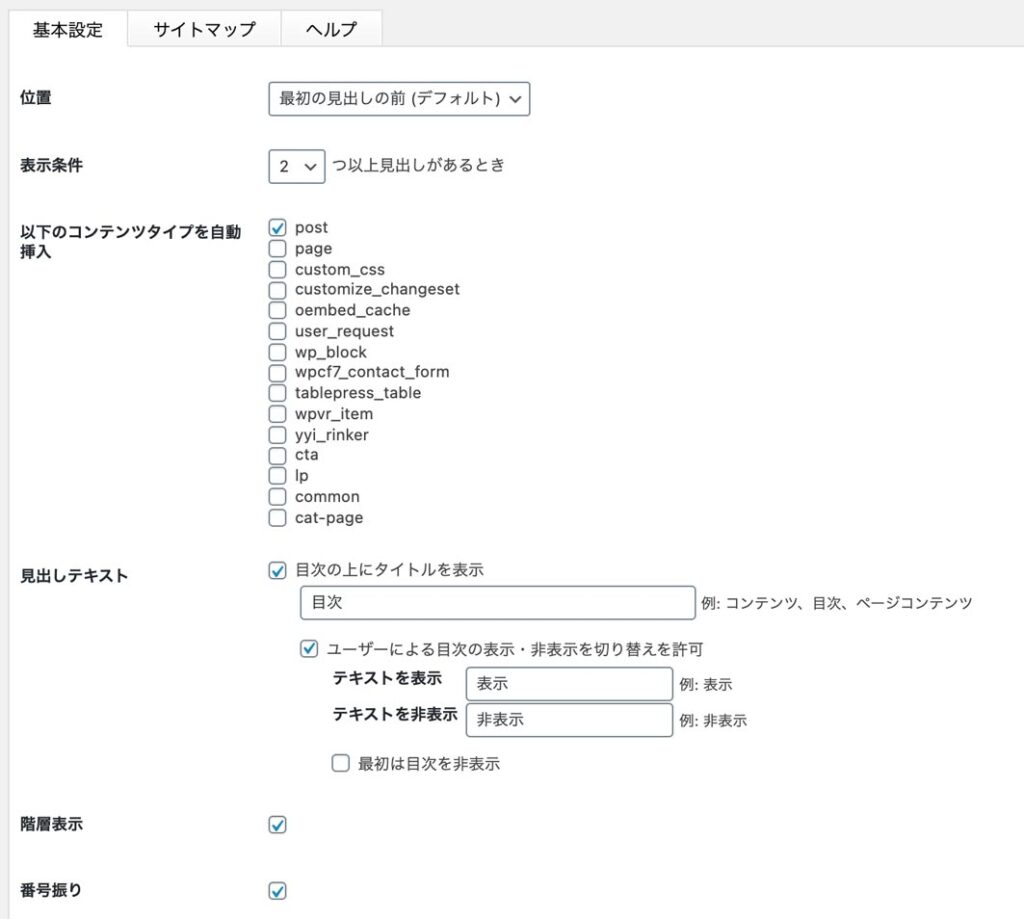
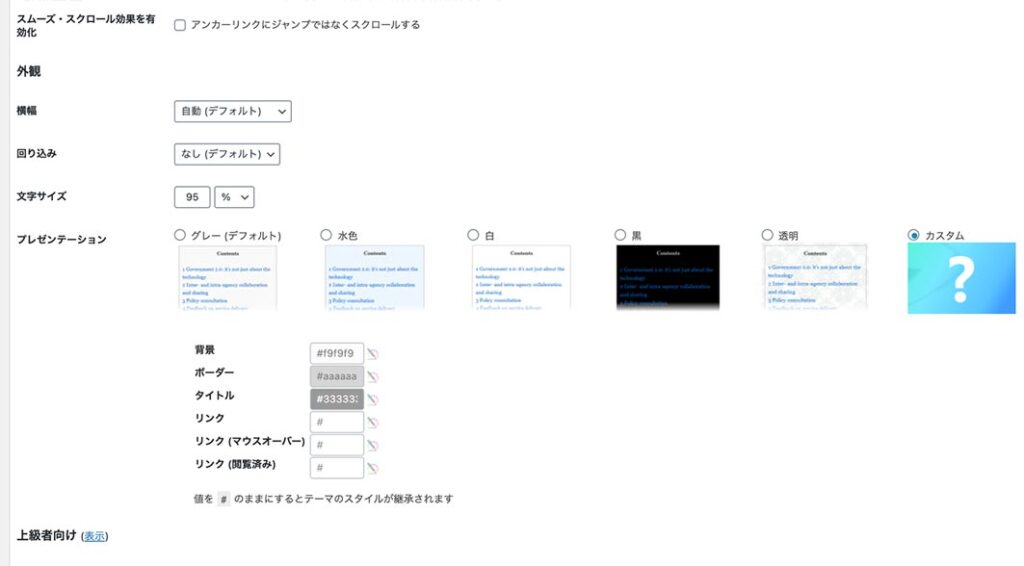
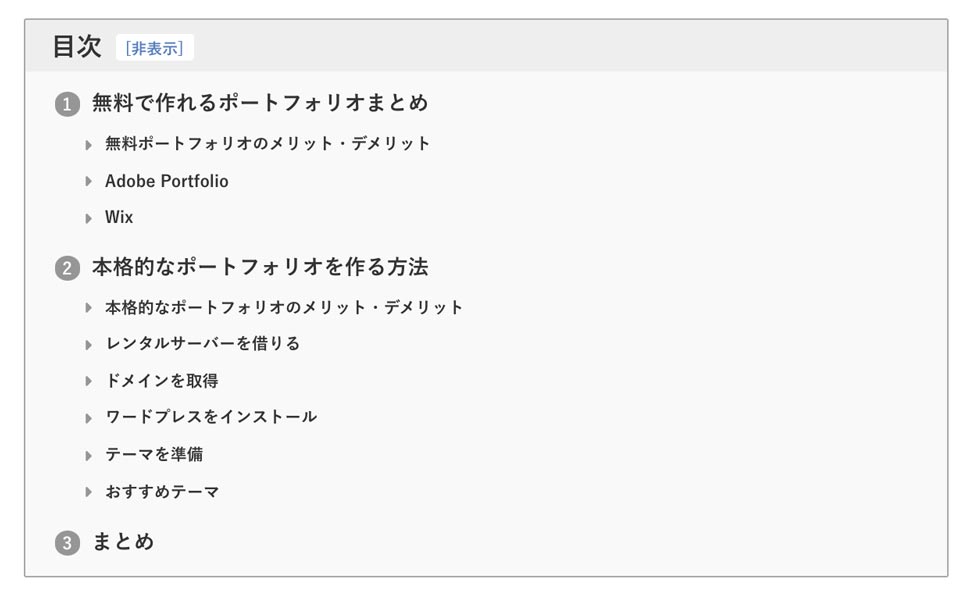
TOC+(Table of Contents Plus) 記事に目次を作る
ダッシュボード > プラグイン > Table of Contents Plus > 設定



目次があると記事がとても見やすくなります。
Google XML Sitemaps
Googleクローラーに向けてサイトマップを作成するプラグインです。
検索エンジンに向けてのプラグインになります。
アクセス数を増やすためにも、すぐに導入すると良いです。
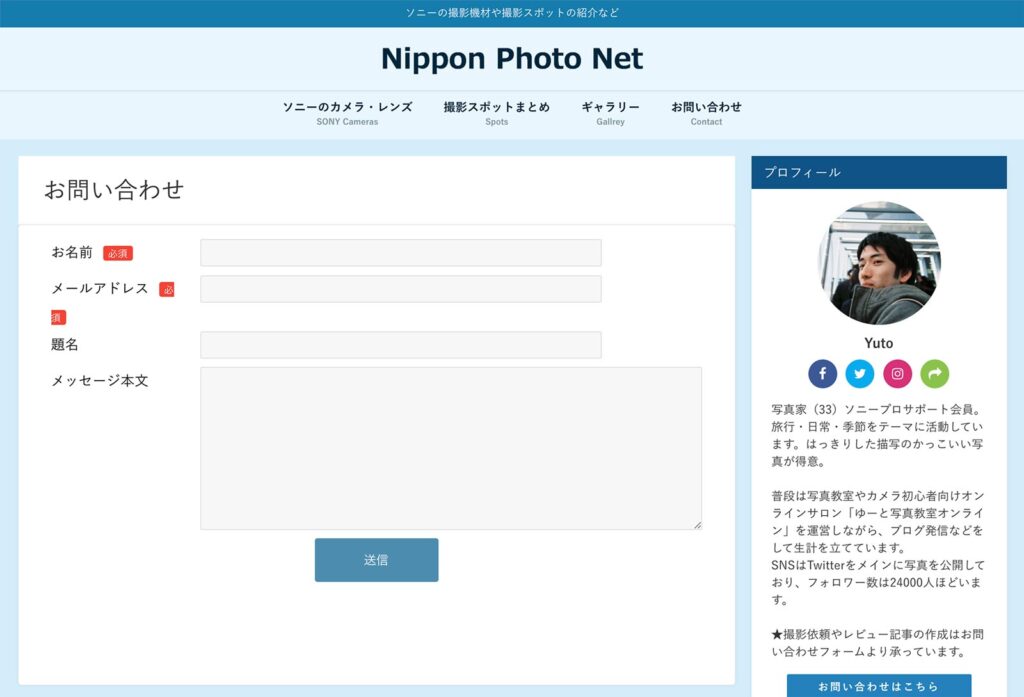
Contact Form 7

お問い合わせフォームを設置すると、読者からのコメント・撮影依頼などが来やすくなります。
読者的にも嬉しいですし、自分が写真で活動を広げたい場合はぜひ設置しましょう。
また、Googleアドセンスを設置する場合は、お問い合わせフォームは必須となります。
Table Press
比較表を作りたい人はぜひとも導入したいプラグインです。
DIVERならではのカスタマイズ
スライド記事

スライダー記事はすべてのページからのアクセスを見込めるので、おすすめ記事を当てておくと良いです。
スライダーの掲載記事はタグ付けだけで設定できます。
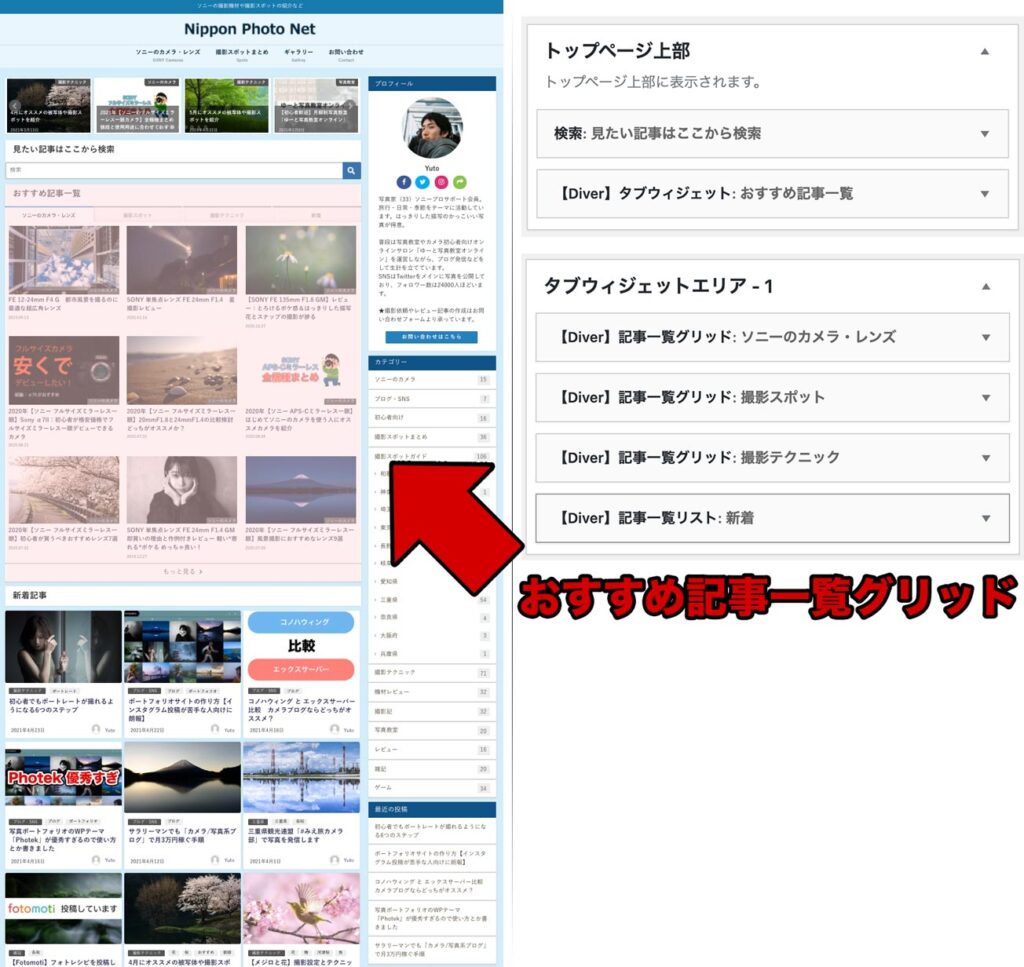
記事一覧グリッド:カテゴリ記事別におすすめ記事を紹介する

カテゴリ別に記事を紹介できます。
カテゴリ内の記事を最新かランダム表示しかできないので、特定の記事を押し出せないように感じますが、以下の方法でできます。
①「おすすめ」カテゴリを作る
②タブで表示できるようにしておく
*タブで表示できる数以上の記事数にはしないようにしましょう。
追従SNSボタンを消す
ダッシュボード > DIVERオプション > SNS設定 > 追従SNSボックス

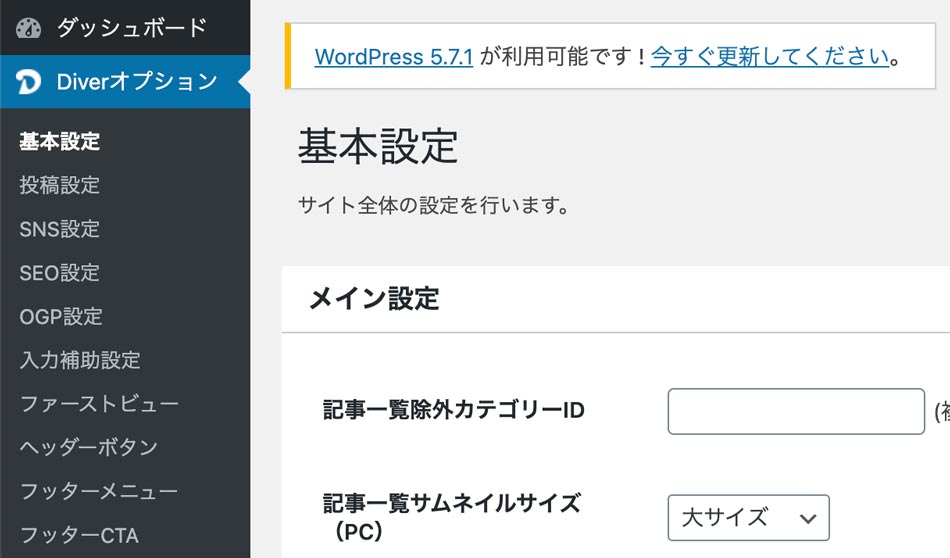
サムネイルの画像を綺麗にする
ダッシュボード > DIVERオプション > 基本設定 > 記事一覧サムネイルサイズ(PC) > 大サイズ

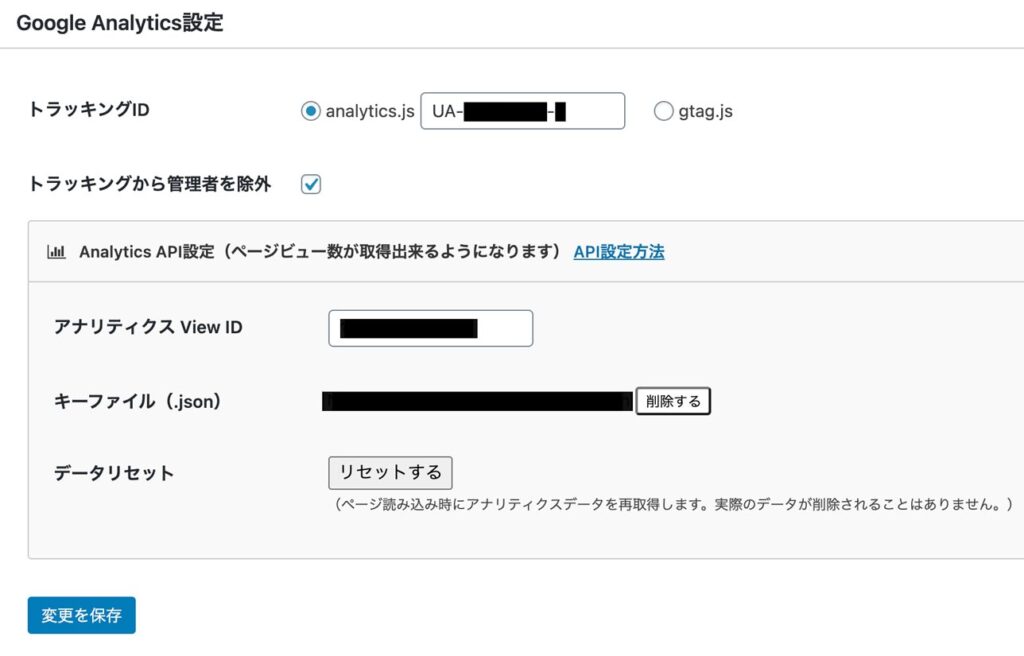
Google Analytics の設定
ダッシュボード > DIVERオプション > 基本設定 > Google Analytics の設定

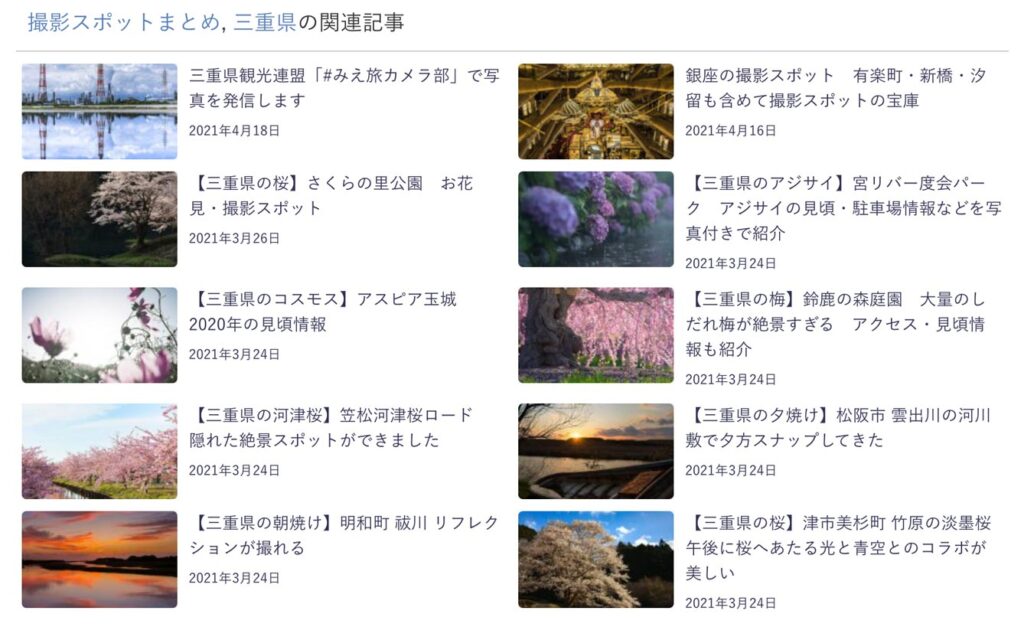
関連記事の表示件数を変更する
ダッシュボード > 外観 > カスタマイズ > 投稿ページ > 関連記事

その他 カスタマイズで役に立った情報など
SNS投稿を中央表示させる方法
まとめ
一通りのカスタマイズは以上となります。
このブログのような色味やレイアウトにしたいと考えている方はぜひ参考にしてみてください。
カスタマイズ性が高いテーマなので、使う人によっていろいろなデザインになると思います。
また「こんなカスタマイズ方法があるよ」といった意見は大歓迎です。