こんにちは、Yutoです。
ダウンロードしてきたLightroomプリセットの使い方を解説します。
プリセットの読み込み方と、写真への使い方です。
PCの場合はLightroom Classic(Lightroom CCではない)
スマホの場合はLightroom
を使っています。
Lightroom Classic(PC版)での使い方
ダウンロードしてきたxmpファイルを使います。
プリセットを使える状態にする

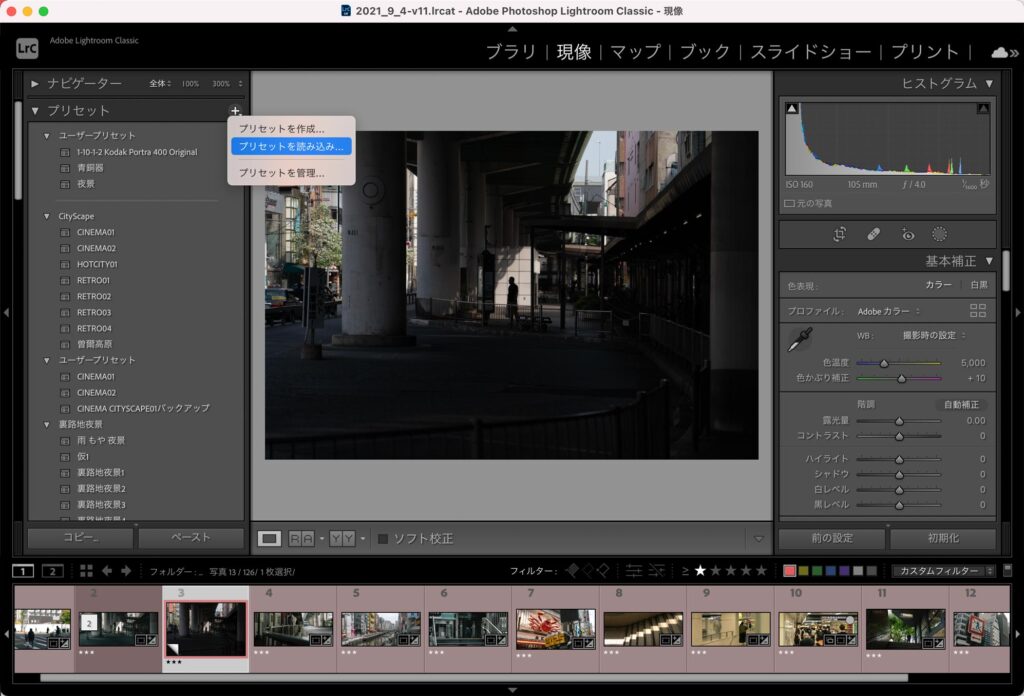
現像画面でプリセットの横にある「+」をクリックし、プリセットを読み込みをクリックします。

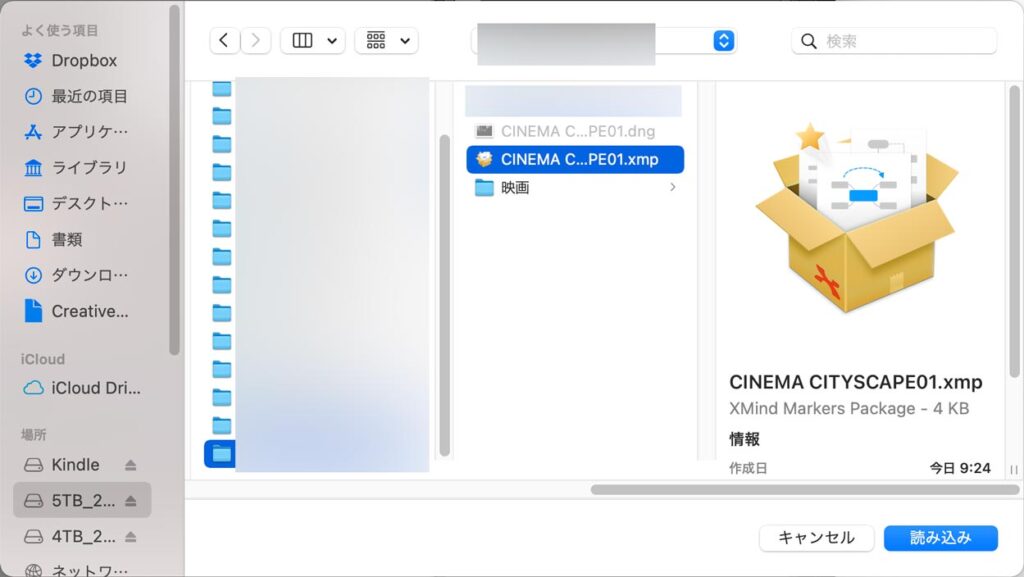
ダウンロードしたxmpファイルを読み込みます。

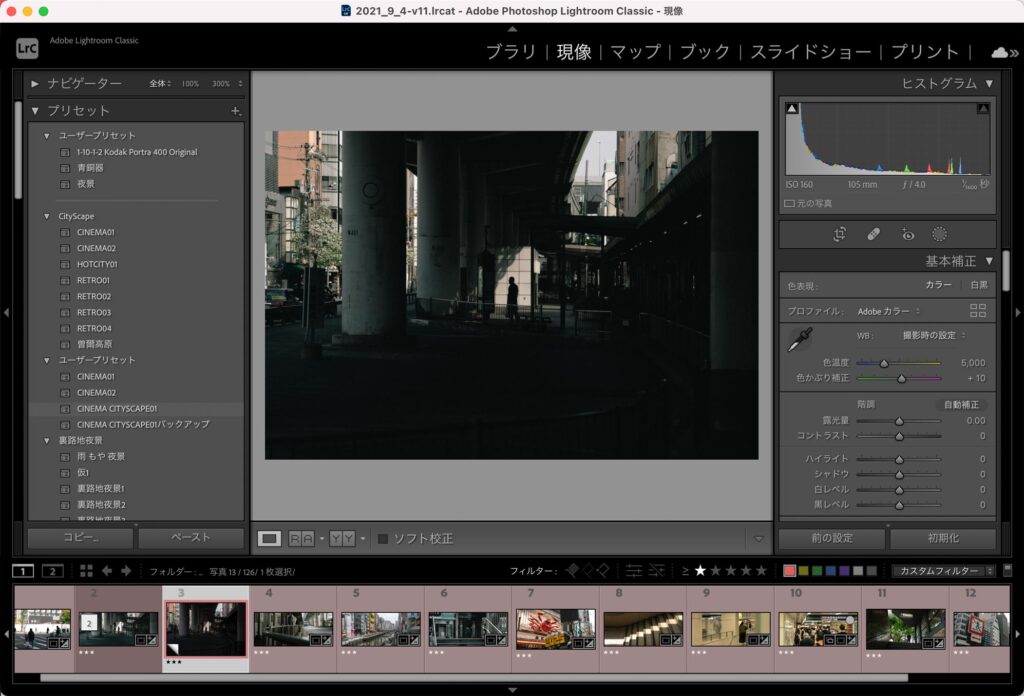
ユーザープリセットのところにプリセットが追加されました。
プリセットを使う

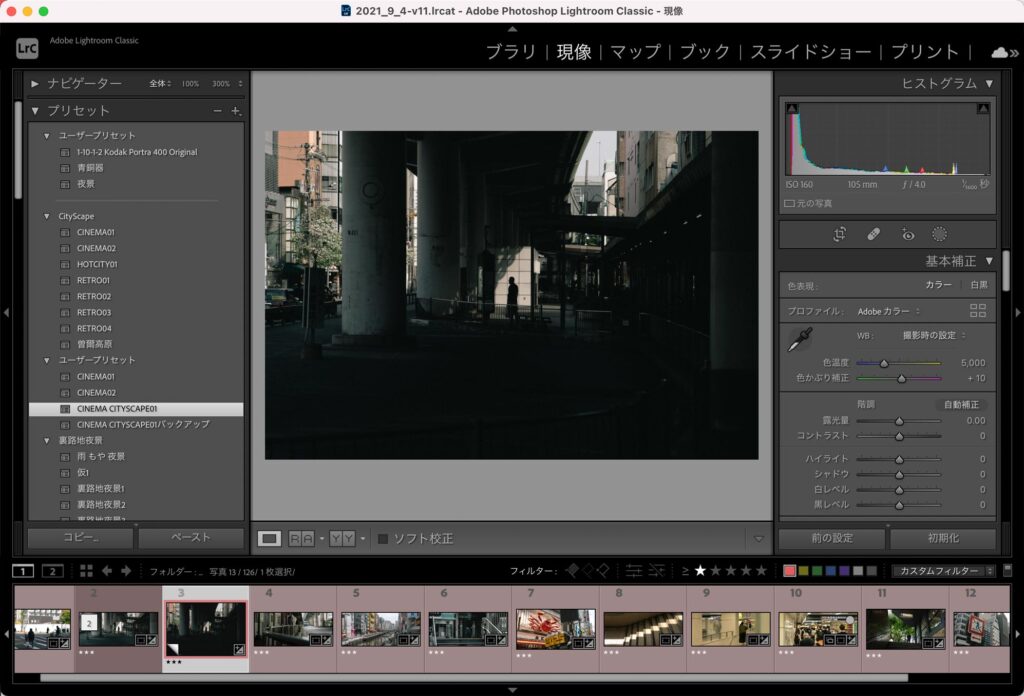
使いたい写真を選択して、読み込んだプリセットをクリックすれば完了です。
Lightroom(スマホ版)での使い方
ダウンロードしてきたDNGファイルを使います。
プリセットを使える状態にする

Lightroomのアイコンをタップします。

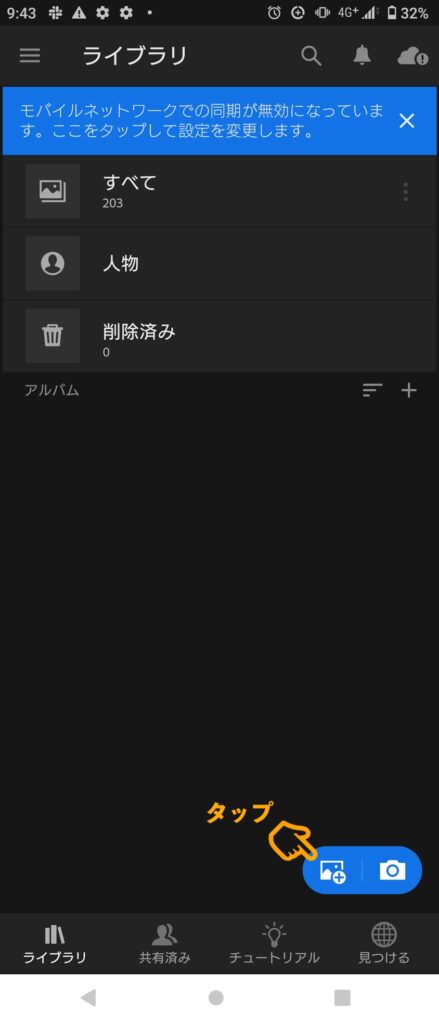
右下のアイコンをタップ

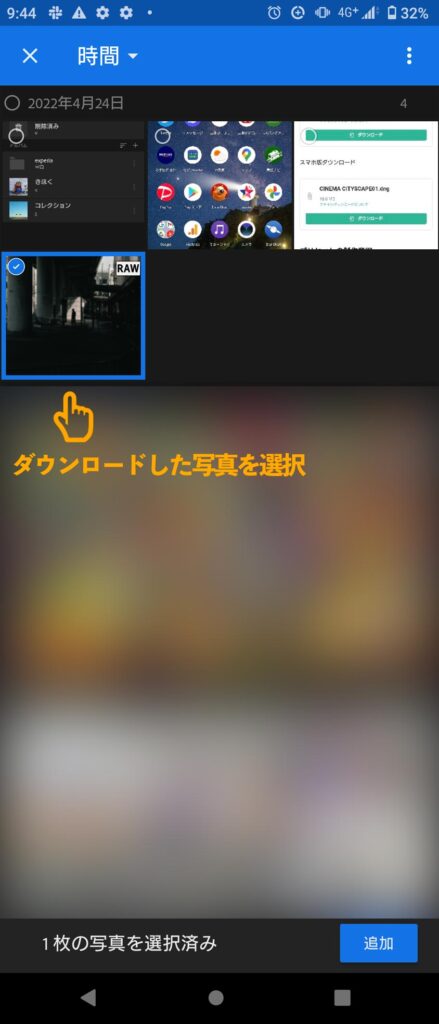
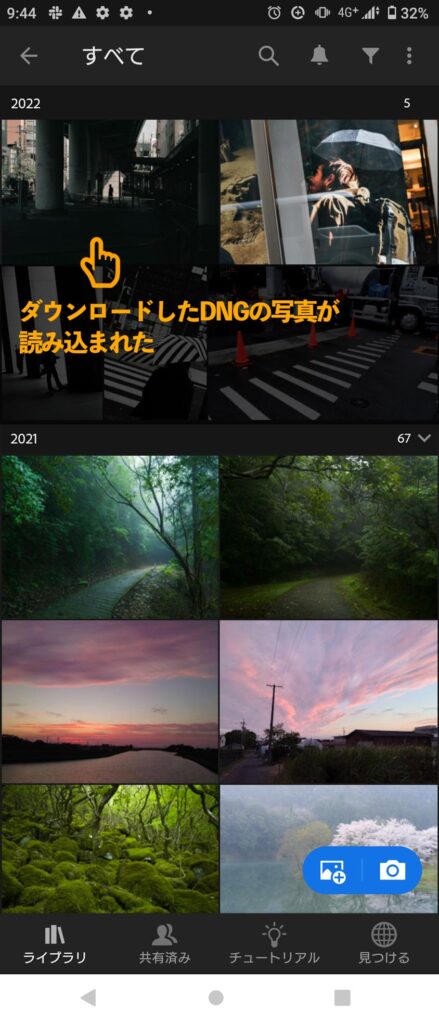
ダウンロードしてきた写真をタップします。

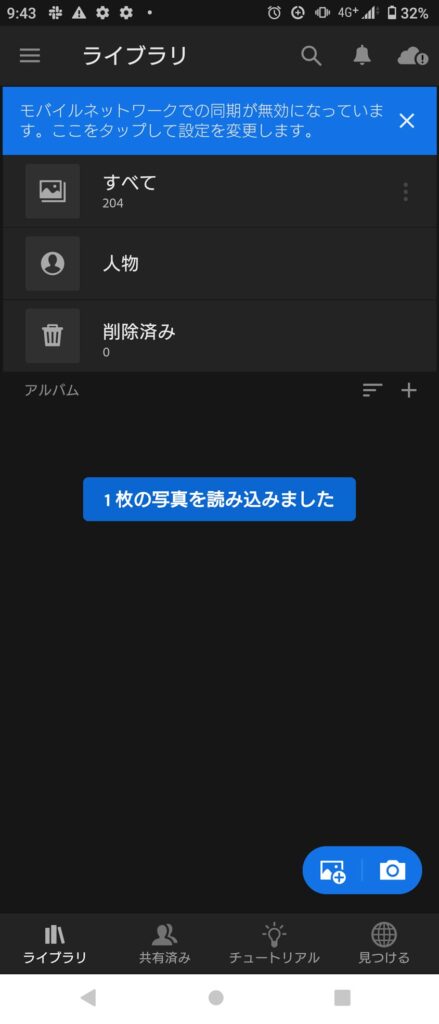
ライブラリ「すべて」のところに写真が追加されまるので、「すべて」をタップして開けます。

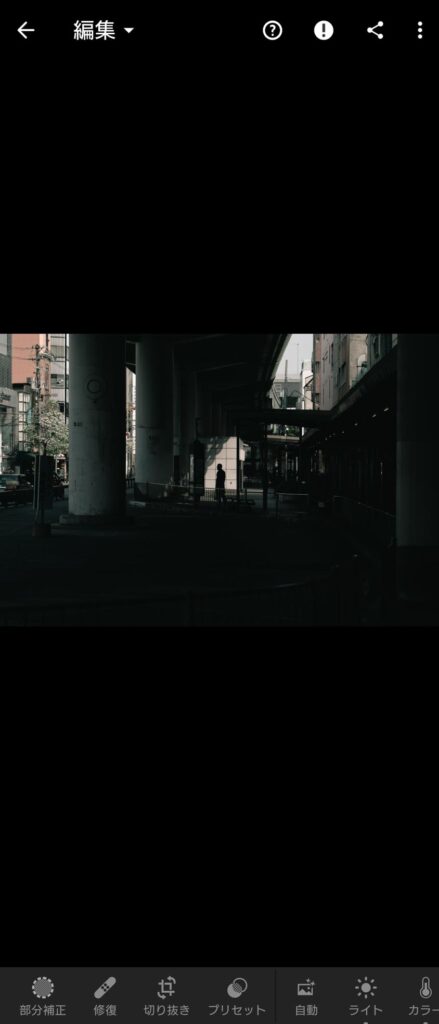
「すべて」を開くと今まで読み込んだ写真の一番先頭にあるので、タップして編集画面に移ります。

開いたら何も調整せずに右上の「…」をタップし、「プリセットを作成」をタップします。
誤って調整してしまった場合は、再ダウンロードしてください。

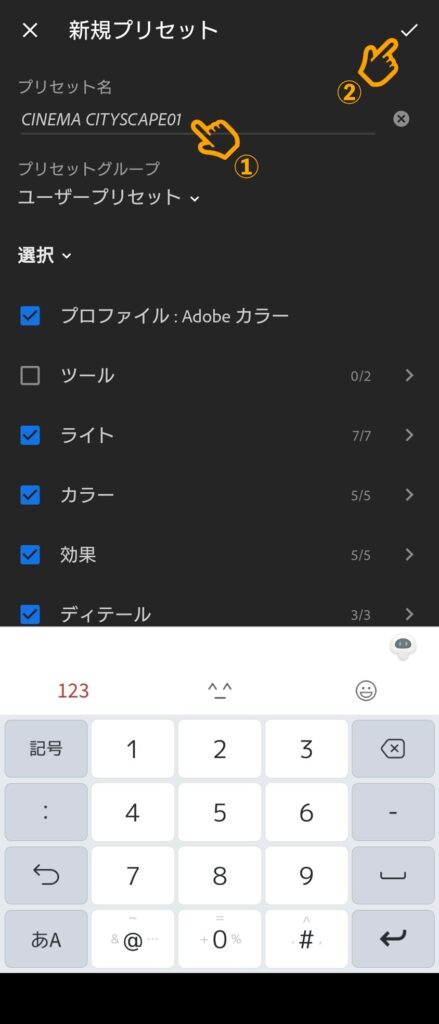
①で名前を入力、②をタップします。
そうするとプリセットができます。
写真にプリセットを適用させる方法

下のメニューバーにプリセットがあるのでタップします。

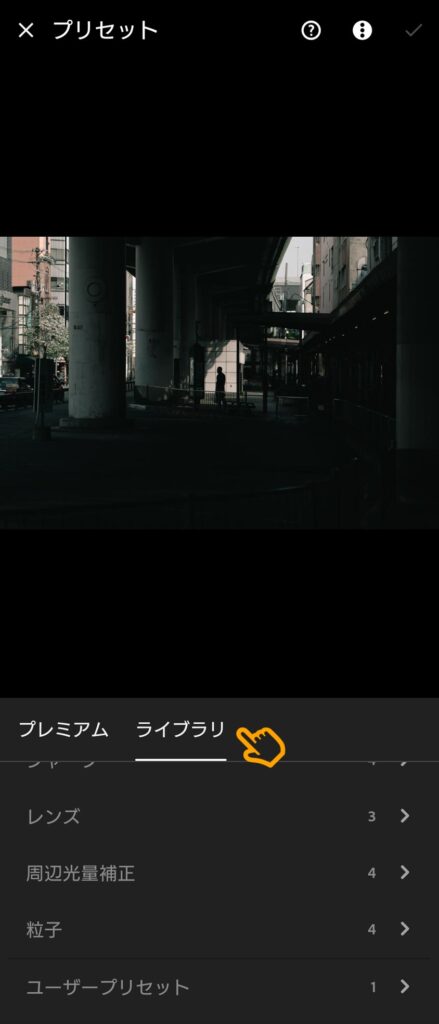
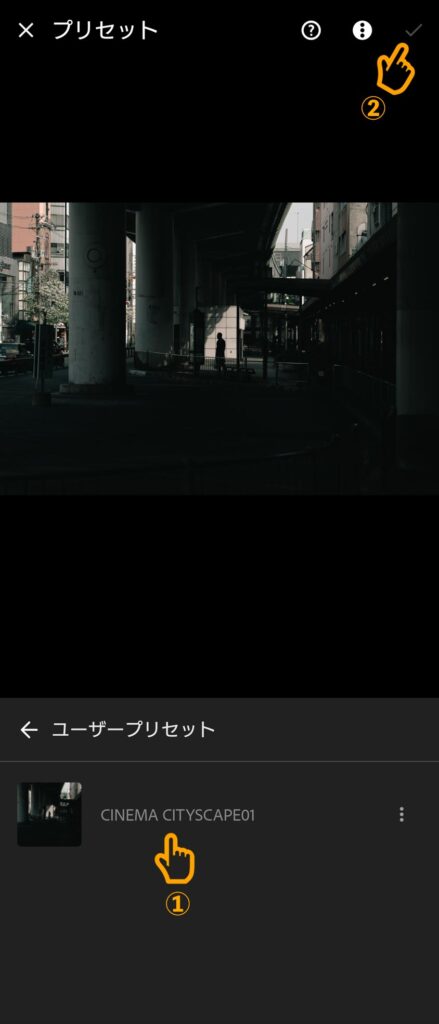
ライブラリをタップした後、少し下へスクロールするとユーザープリセットがあるので、そちらをタップします。

さきほど作った①プリセットをタップして②をタップすると反映されます。

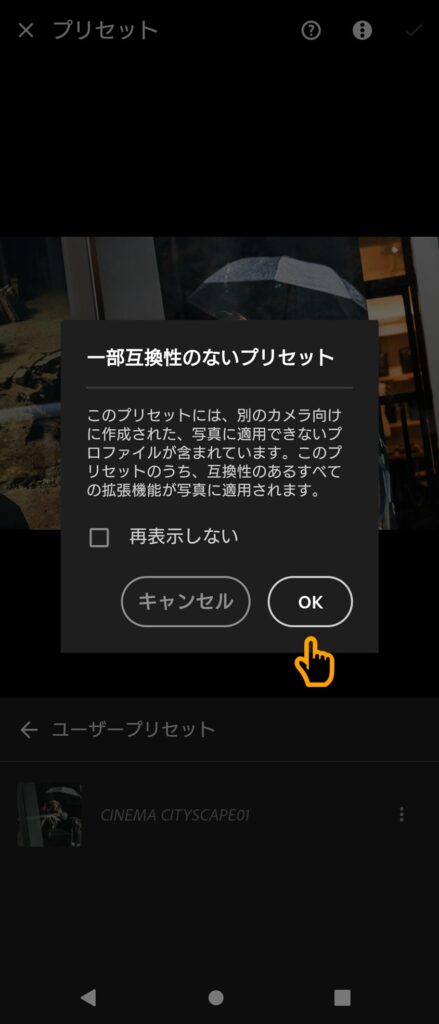
このようなエラーメッセージが出るかもしれませんが、OKをタップします。

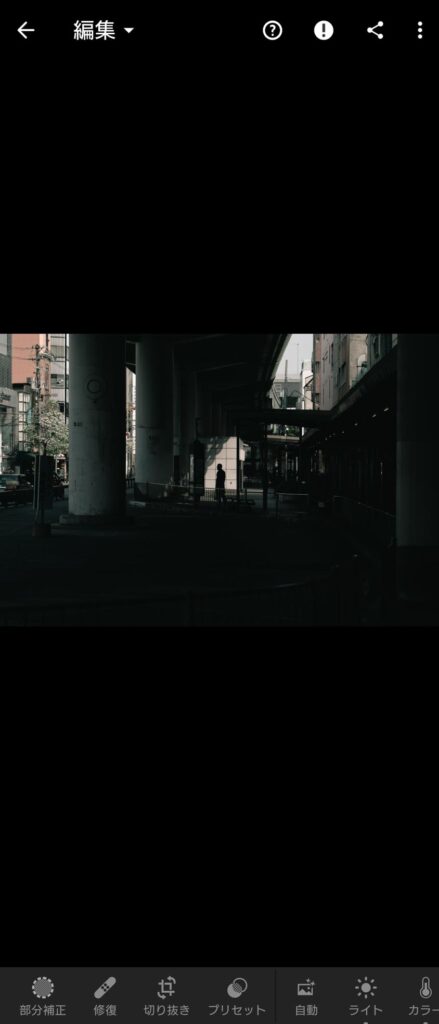
完了です。
プリセットを使う時のコツ
基本補正は自分で調整する
撮影する人によって明るさや色温度の設定が違うので、プリセットを使うといっても基本補正だけは必要です。
基本補正とは
- 色温度
- 色かぶり補正
- 露光量
- コントラスト
- ハイライト
- シャドウ
- 白レベル
- 黒レベル
- テクスチャ
- 明瞭度
- かすみ除去
です。
パラメータを分析する
プリセットを適用するとトーンカーブやカラーグレーディングなど基本補正以外のパラメータが動きます。
どこをどのように触ると、写真がどう変わるのか分析してみると、プリセットからアレンジした自分なりの色味を出すことができます。
例えばプリセットの全体的な色味は好きだけど、赤をもう少し強調したい場合は、HSLカラーのレッド系の彩度を調整したりしていきます。
製作者の意図が知れると使うべき写真がわかりやすい
プリセットを使用する写真には相性があります。
相性とは撮影場所・時間・天候など様々な要素が絡んできます。
製作者がどんな写真に仕上げたかったから作ったのかということも知れると、プリセットが使える場面がわかりやすくなります。
僕の場合は作例と使用にオススメの場所や条件を記述しています。














