こんにちは、Yutoです。
トーンカーブってなんだか難しそうっていうイメージを持っている方は多いと思います。
僕もその1人で、なかなかトーンカーブに手を出そうとはしませんでした。
人間というのは、このように新しいことに手を出すということに抵抗があることが当たり前なんだそう。
はじめての方はトーンカーブを触ることに抵抗があるかもしれません。
しかしながらトーンカーブは明るさ・コントラスト・色調・レベル補正など色々なことができる万能コマンドです。
万能コマンドなので、さぞや複雑なんだろうと思ってしまいますが、実はそんなに難しくないです。
この記事ではトーンカーブの基本的なことと、実際の使用例を紹介していきます。
トーンカーブの基本操作
トーンカーブのド基礎
トーンカーブの基礎を紹介していきます。
できれば実際にPhotoshopで触りながら読んでいただくのが良いかなと思います。

今回使う写真はこの1枚です。

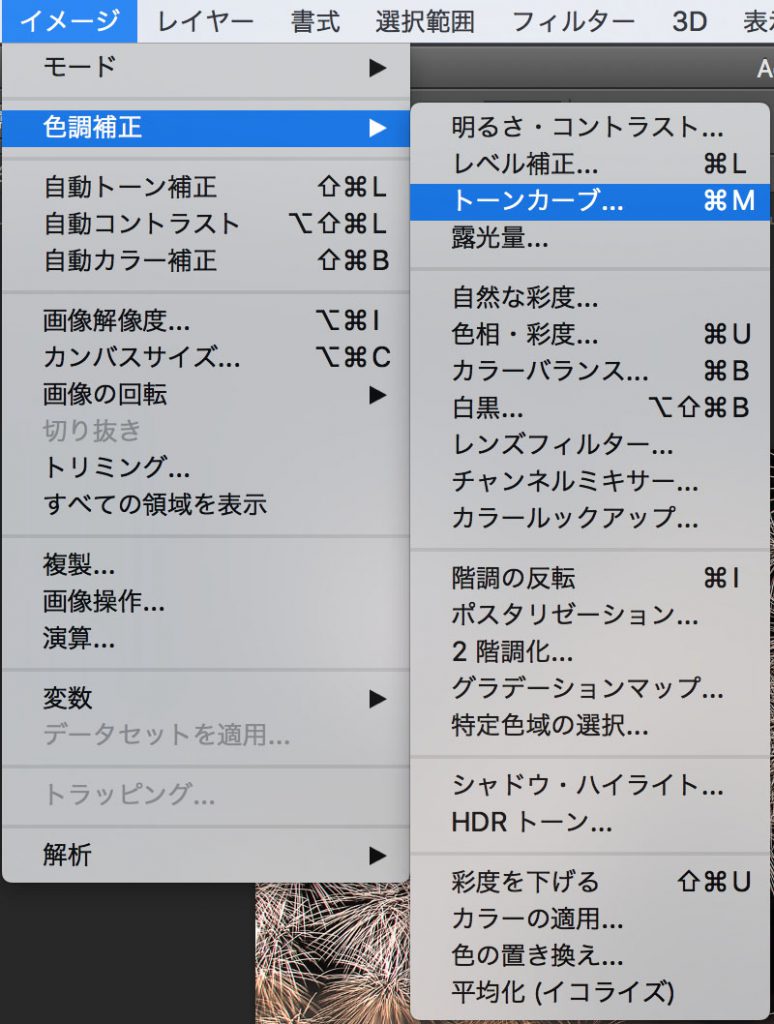
Photoshopで調整用の写真を開いた後、画面上部のメニューバーにある「イメージ」→「色調補正」→「トーンカーブ」を選択します。

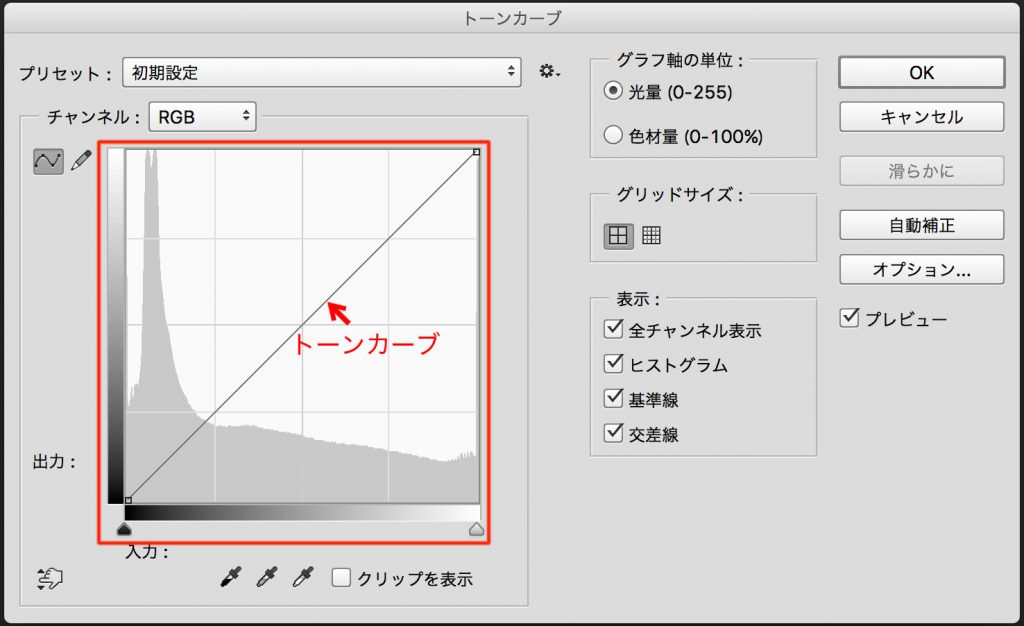
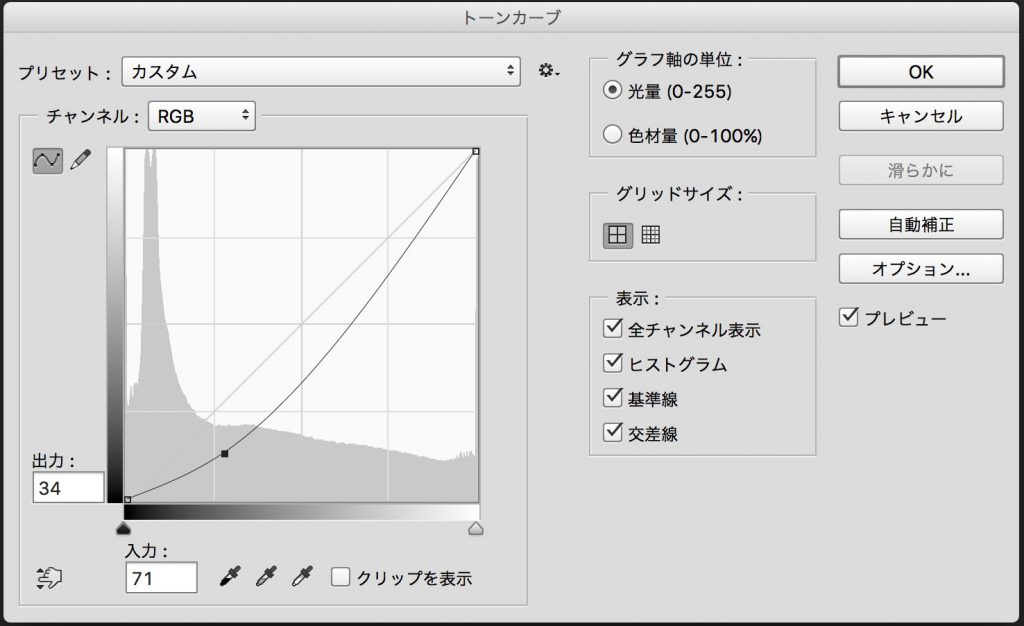
トーンカーブの調整ウィンドウが出てきます。
赤枠で囲ったところを触ります。
赤い矢印で指している対角線がトーンカーブです。
グレーの山のようなものはヒストグラムです。
ヒストグラムに関しては後で解説します。

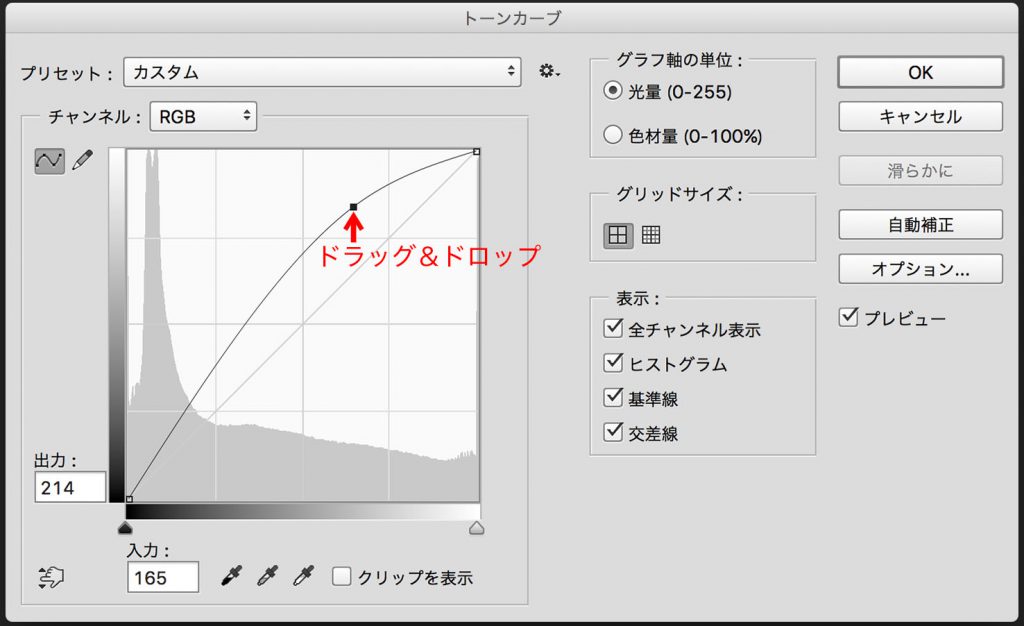
それでは対角線のどこでも良いので、クリックして上方向にドラッグ&ドロップをしましょう。
そうすると対角線が上にカーブを描くようになります。
ここではOKを押さずにトーンカーブウィンドウが写真にかぶっていたら、それをどかして写真を確認してみましょう。

トーンカーブが上に行くと写真は明るくなっていることが確認できたと思います。

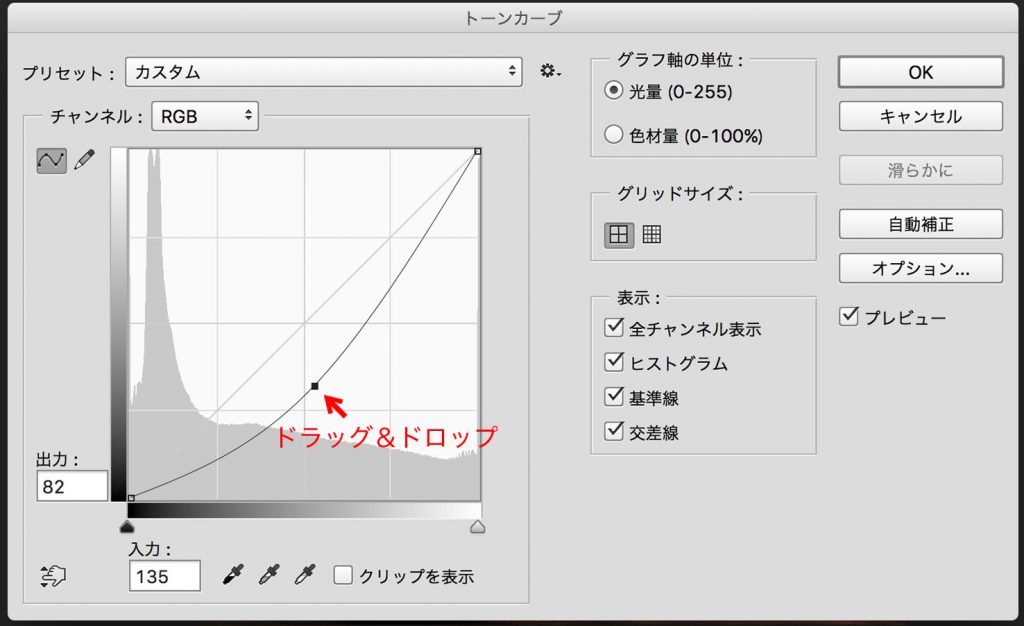
先ほどのウィンドウに戻って今度はトーンカーブを下に引っ張ってみましょう。
同じようにOKを押さずに写真を確認してみます。

写真が暗くなっていることが確認できたと思います。
トーンカーブを上にすると明るくなる。
トーンカーブを下にすると暗くなる。
複数のカーブを作る
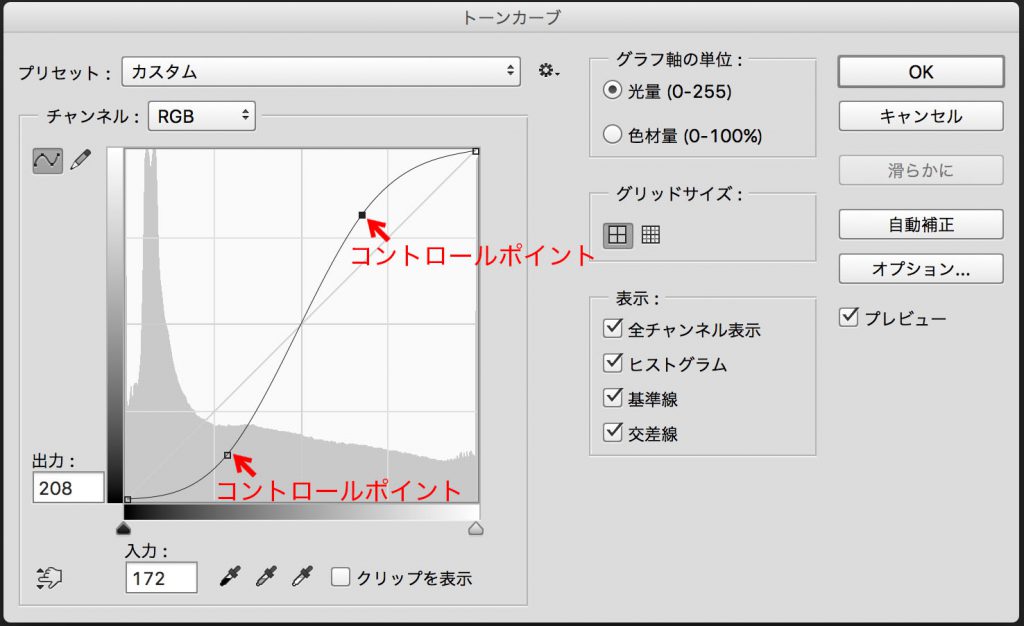
トーンカーブのド基礎でトーンカーブを調整する時に、クリックした場所を基準に黒い点ができたことに気付きましたでしょうか?
あの黒い点は「コントロールポイント」と呼び、カーブの基準となるポイントになります。

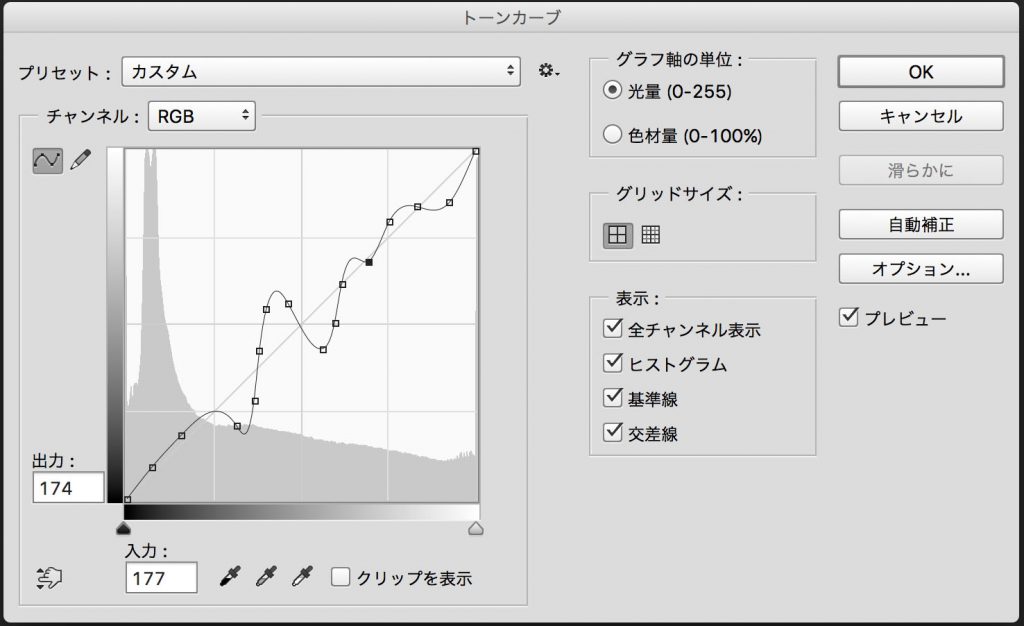
コントロールポイントは複数作り出すことができます。
複数作れるということはカーブも複数作れるのです。

ちなみにコントロールポイントは16箇所まで追加することができます。
かなり自由度が高いと言えるでしょう。

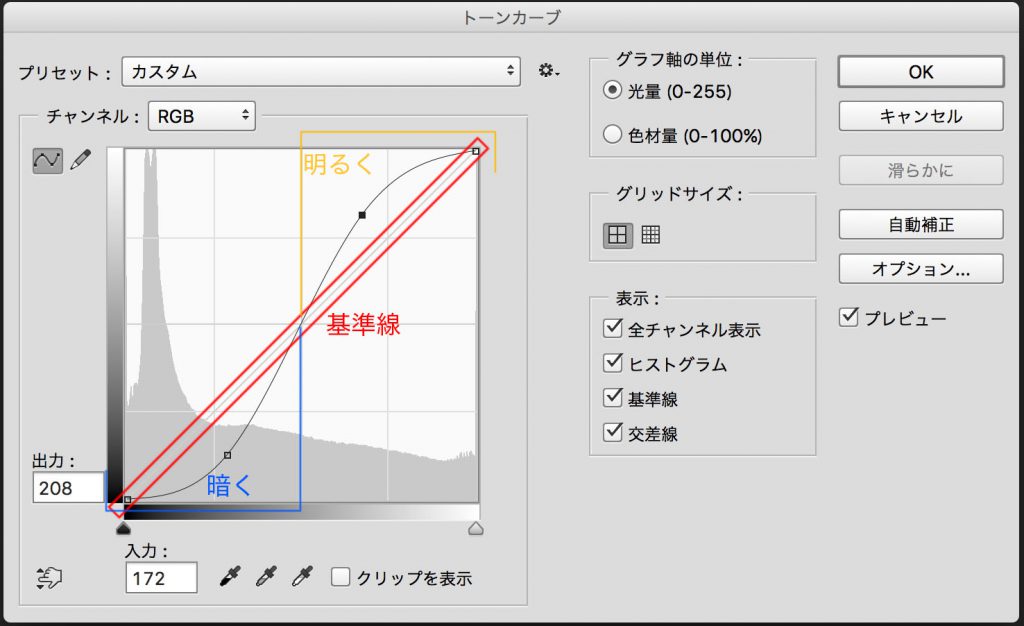
話は戻って、基本的には基準線より上にあるトーンカーブは明るく、下にあるトーンカーブは暗くなります。

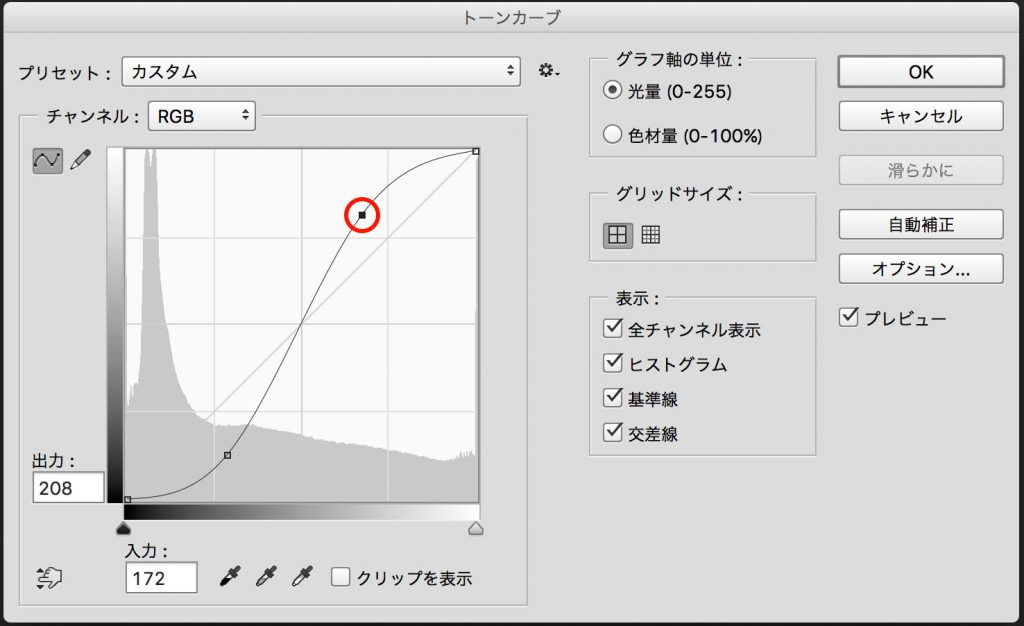
選択されているコントロールポイントは黒い点になっています。
選択されていないコントロールポイントは白抜きになっていますね。これでどこのコントロールポイントを基準にトーンカーブを調整しているかがわかります。

コントロールポイントはDeleteキーで削除することができます。
このトーンカーブは今まであった上に曲げてあるポイントを削除したものです。
コントロールポイントを基準にカーブが作られているので、削除すると削除されたコントロールポイントのカーブは完全になくなります。
コントロールポイントは複数作ることができる
コントロールポイントはクリックで選択できる
コントロールポイントはDeleteキーで削除できる
これでトーンカーブの基本操作はOKです。
実際の写真に即反映されるので、基本操作さえできるようになればトーンカーブを使って調整することができます。
ここから先はトーンカーブの見方を書いていきます。
トーンカーブの見方がわかるようになると、どの部分の明るさを調整したいかわかりやすくなります。
トーンカーブの見方
トーンカーブは明るさを調整したい明るさの部分を重点的に調整することができます。
文章で書くと何言ってんだこいつ感がすごいので、参考画像を貼り付けますね。
直感的に明るさを調整する

写真のどの明るさの部分を調整したいのかというのを直感的に行うのであれば、今から紹介する方法が良いでしょう。
やり方は簡単。
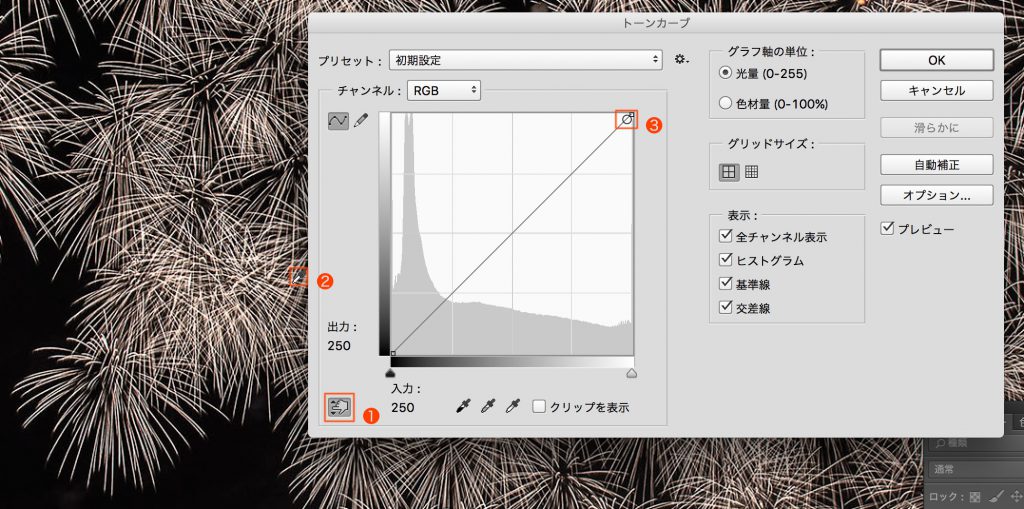
画像の①を選択します。
すると②のスポイトのカーソルが出てくるので、明るさを調整したい場所に持っていきます。
③は②のカーソルがある場所の明るさを表示しています。
そこでクリックをすると白い丸はコントロールポイントに変わり、トーンカーブを調整できるようになります。
ヒストグラムと階調の説明
トーンカーブを調整する上でヒストグラムの見方と階調のことを理解しておくのは役に立ちます。むしろ撮影時にすら役に立ちますので、できれば知っておきたい項目です!

デジタル画像に関しては階調は255段階にわかれています。
0は真っ黒で255は真っ白です。127がちょうど真ん中の明るさになります。


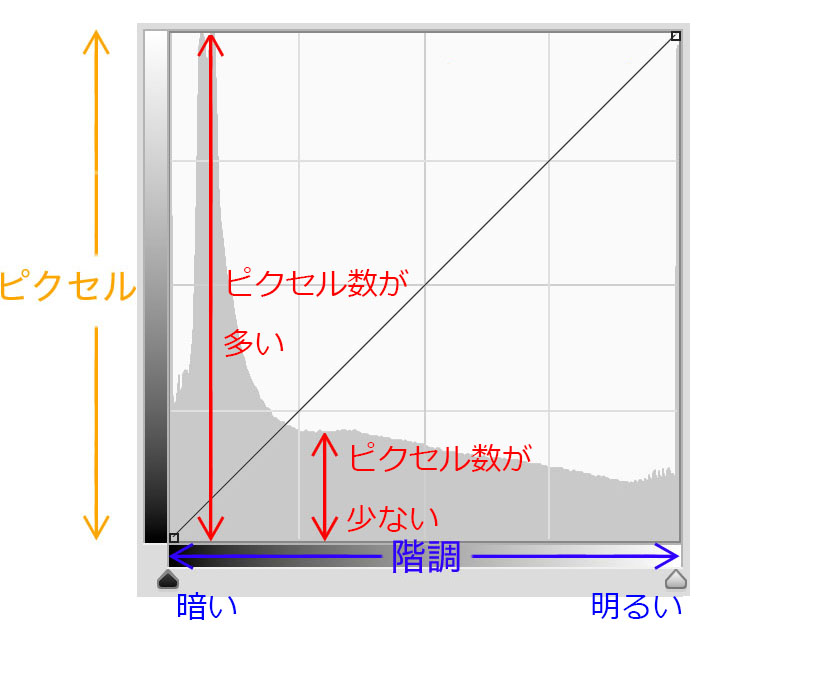
このヒストグラムは上の花火の写真のものです。
階調の部分左側は暗く、右側は明るいです。
ピクセル軸で高いのはその明るさのピクセル数が多いということです。
例の数字はわかりやすくイメージするための参考値なのですが、考え方としては山の高いとピクセルが多いのです。
この写真の場合は夜空の割合が多いため、低いところに高い山があるのがわかりますね。
花火が明るいため階調の一番右側のところにほぼ垂直に近い状態でピクセルの値が高くなっているところがあります。
トーンカーブのどこが写真のどこに対応している部分かわかると明るさ調整を自由にできるようになる!
↑のトーンカーブのどこが写真のどこに対応している部分かわかるというところはこの記事内で一番大事な部分です。
ヒストグラムでわかるだいたいの明るさ

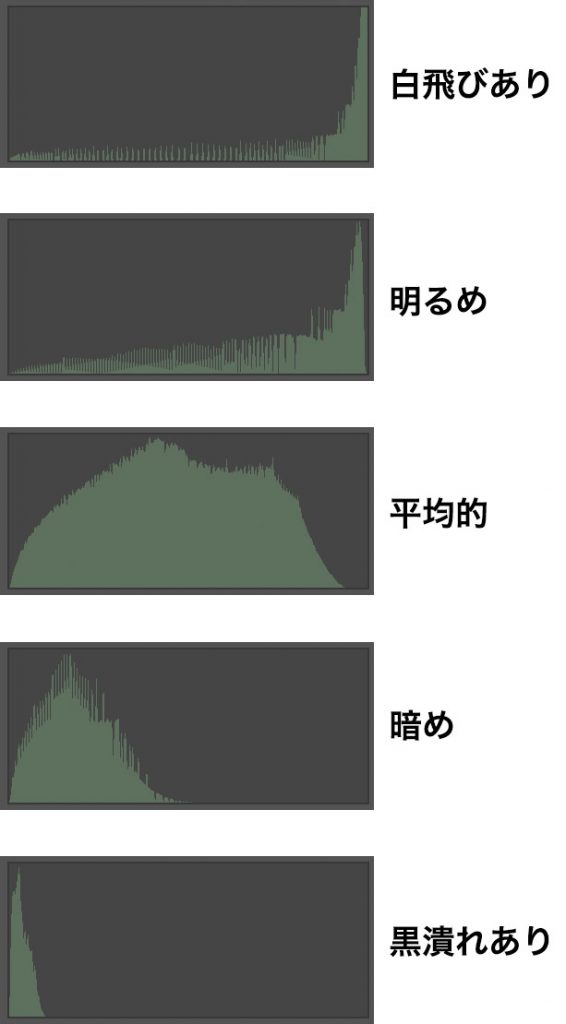
ヒストグラムを見ると、写真がどのくらいの明るさをしているかなどといったことをだいたい知ることができます。
どれが正解の形というものはなく、あくまで明るさの指標であり、明るい写真をイメージしていれば明るめのヒストグラムに寄せれば明るく仕上がっているということがわかりますし、暗めの場合は暗めに寄せればOKということになります。
また、右端や左端にぺったりとくっついている場合は白飛び・黒潰れをしている部分があるということがわかります。
トーンカーブでコントラストを調整
トーンカーブを調整するとカーブを描きますよね。
カーブが急になればコントラストが高く、なだらかになればコントラストが低いというシンプルな仕組みです。
実際にやってみましょう。

例によってこの写真です。
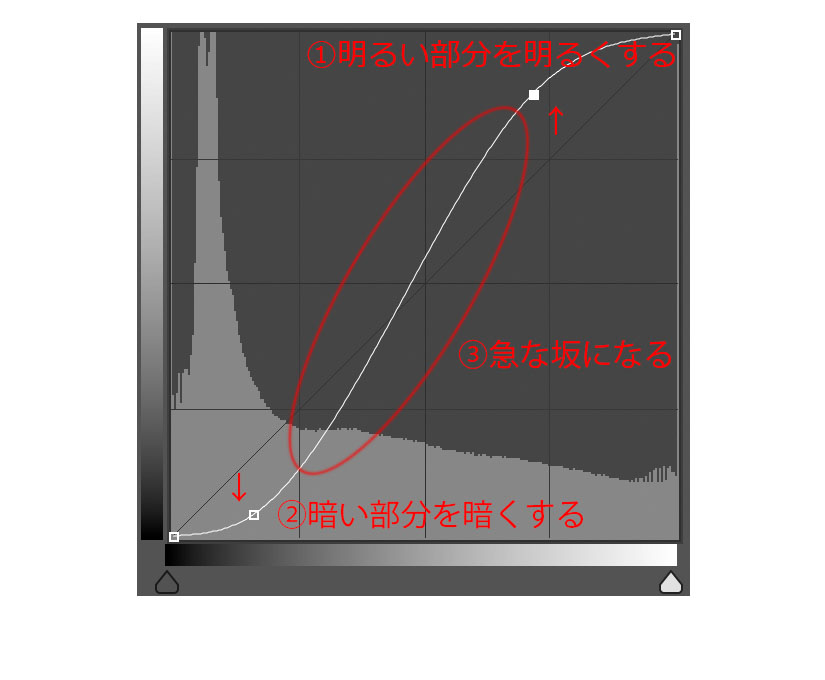
コントラストを上げる


写真の明るめのところを明るく、暗めのところは暗くすると坂が急になります。
こうするとコントラストが高い写真になります。
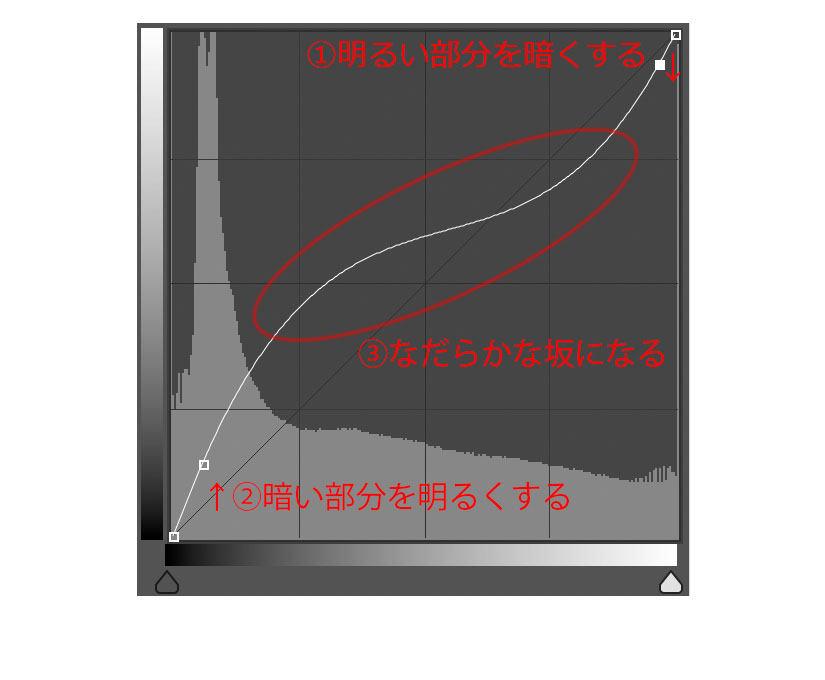
コントラストを下げる


写真の明るめのところを暗くし、写真を暗めのところを明るくすると、坂がなだらかになります。
こうするとコントラストが低くなります。
実際にやってみた
実際にトーンカーブの調整で写真の明るさやコントラストを調整してみます。

今回、調整するのはこの写真です。
霧の中で撮った写真です。
このままでも霧の中で撮った雰囲気は出ているのですが、トーンカーブを調整してもう少しドラマチックな雰囲気にしたいと思います。

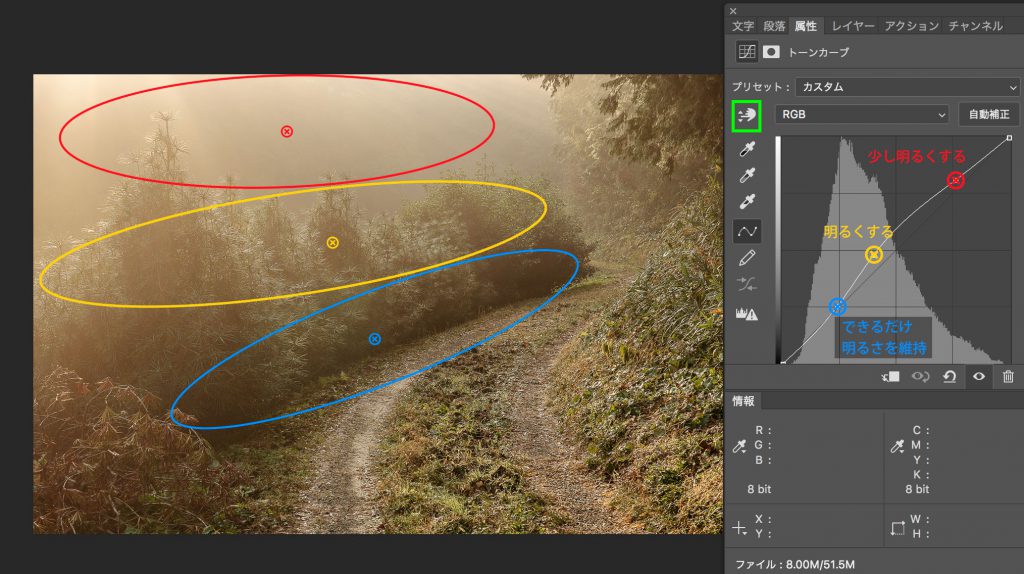
手前のコントラストをはっきりさせ、奥のコントラストを低くしておくことで、立体感が出ます。
そのため、赤エリアを明るく、黄エリアを少し明るく、青エリアをそのままの明るさに維持します。
①明るさの基準となるポイントを選ぶ
まず四角い緑のところのアイコンをクリックするとカーソルがスポイトツールに変わります。
赤・黄・青の×の地点をクリックし、トーンカーブに目印をつけます。
②明るい部分の明るさをもっと明るくする
赤の明るいエリアはより明るくします。
あまり明るくしすぎると白飛びしてしまうのほどほどに抑えます。
③暗い部分は暗さを維持する
トーンカーブ上に青の位置の点があることによって暗いところの明るさはあまり影響をうけません。
④手前はコントラストを上げてはっきりさせる
手前の道の部分は近いところなので、コントラストをつけてはっきりさせておきます。
赤のエリアを明るくすると手前も良い具合に明るくなりました。
手前はもともとコントラストがついている場所だったので、暗いところの暗さを維持したまま、明るいところは明るくしたので、よりコントラストが強くなったわけです。
⑤中間調のコントラストを調整する
明るい部分を明るくしただけでは、黄色の部分がいまいちな感じだったので、調整することにします。
黄色の部分はもうちょっと明るくして太陽光が当たっているのを強調しました。
距離も手前より少しあるので明るくしたことによって霧が出ているふわっとした雰囲気も出ました。

こうしてできたのがこちらの写真です。
最後にレタッチ前後を比較した写真を載せておきます。
↓表示されていない場合はお手数ですが再読込をお願いします。


↑いかがでしょうか。
少しトーンカーブを調整するだけで結構変化しています。
トーンカーブで調整できるようになると、細かい調整も素早く行うことができます。
風景写真だけではなく、ポートレートなど、どんなジャンルでもトーンカーブはめちゃくちゃ役に立つので、ぜひ使えるようになることをオススメします。
最後までお読みいただき、ありがとうございました。
わからないことや補足・指摘事項があればお気軽にお問い合わせください^^/
それでは、また。













