こんにちは、Yutoです。
Photoshopにはいくつかの色の調整をするためのツールがあります。
たくさんあるため、慣れていないうちはどれを使って調整すれば良いのか悩んでしまいがちですが、普段よく使っている色の調整ツールを紹介します。
色相・彩度を使う
色相・彩度の基本
色の三要素を使って調整するツールです。
色の調整ではよく使う基本的なものとなります。このツールを使いこなせることはできれば、色の調整で不自由することはなくなるでしょう。
レイヤーオプションで「色相・彩度…」を追加して調整します。
レイヤーオプションでの調整に関しては
Photoshop 基礎:レイヤーオプション(調整レイヤー)とは
を参照してください。
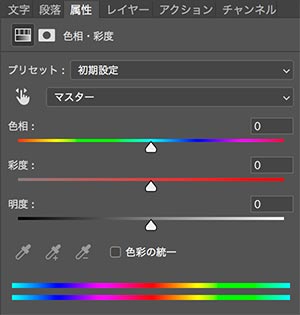
色相・彩度の操作法

色相・彩度・明度ともに▲のスライドを使って調整します。

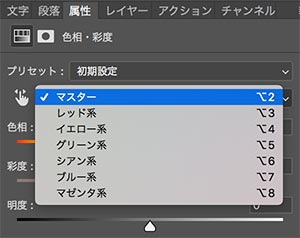
色ごとに調整することもできます。
色の三要素とは
1,色相

赤・青・緑など「色み」のことです。
色みを変えることで、写真の雰囲気を変えたり、色かぶりしている被写体を本来の色に調整したりすることができます。

2,彩度
彩度は「色の鮮やか」のことです。
最も彩度の高い状態のことをサイドマックス純色と言います。反対に彩度が0の状態を無彩色と言います。



3,明度
色の明るさのことです。
…単体で使うことはほとんどありません。色相や彩度と組み合わせて使うことが多いです。


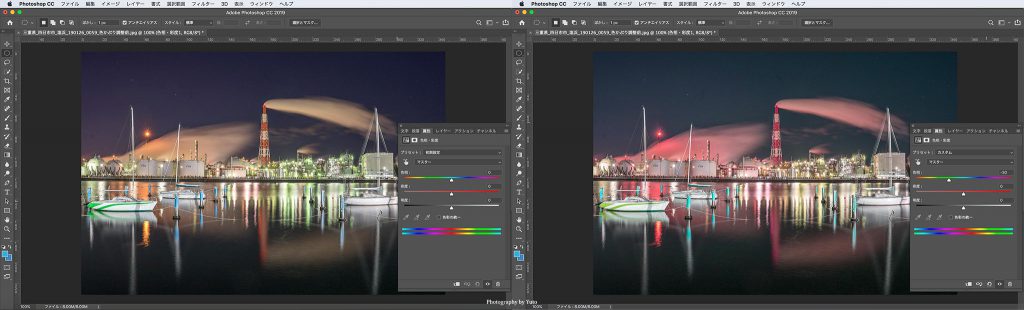
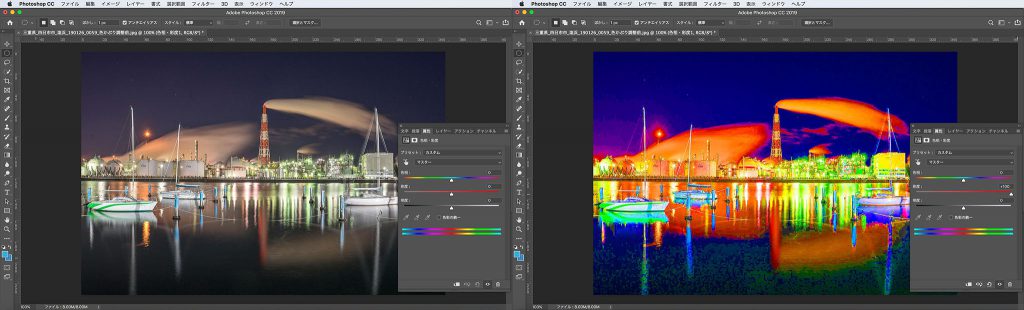
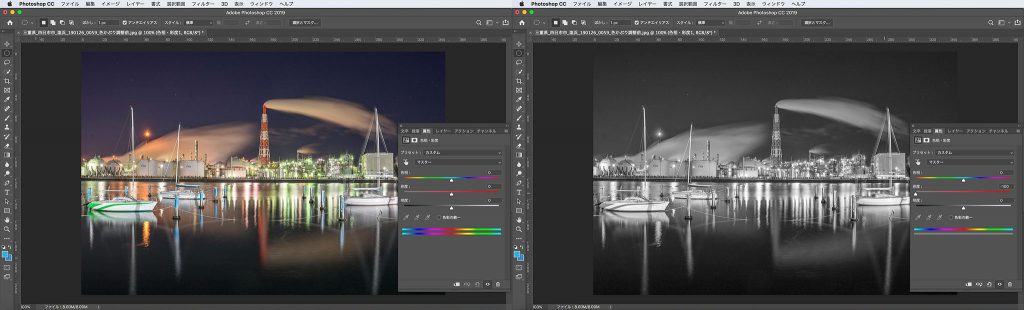
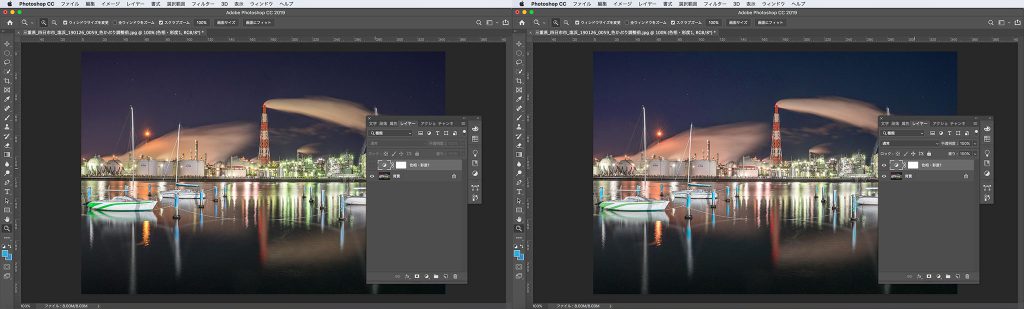
実際に調整してみた

「色相・彩度・明度」は全体の調整をかけるマスターより、それぞれの色に対して調整をかけることが多いです。
例えば、この場合だとイエロー系に対して彩度を落とし、明度を上げて、蛍光灯独特の色かぶりを取り除いています。
また、ブルー系の色を調整して空の色みを調整しています。
このように、それぞれの色に対して少しずつ調整をかけていきます。
全体の調整は例えば「トーンカーブ」や「自然な彩度」で行うことが多いです。
カラーバランスを使う
カラーバランスの基本
カラーバランスは色ごとの補色効果を使って、色かぶりを取り除いたり、色みを調整するツールです。
色が変にかぶっているな〜(黄かぶりなど)などといった時は青色に寄せてやれば適正な色を得られるというわけです。
カラーバランスの操作法


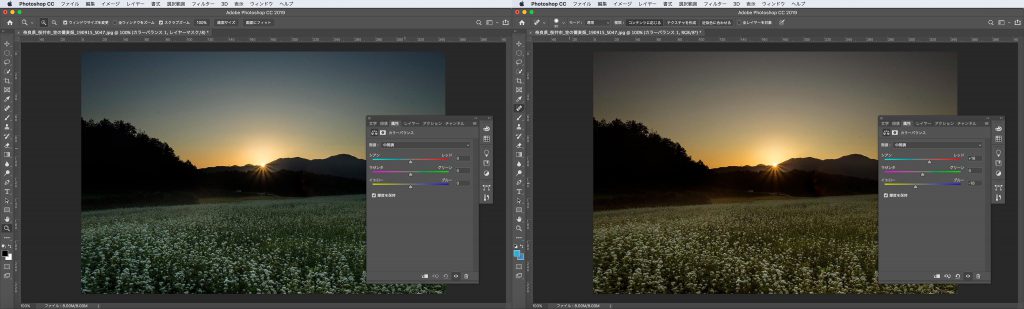
カラーバランスのコントロールパネルです。
直感的に操作できるようになっており、▲スライダを動かして写真がどう変わるか見ながら調整できます。
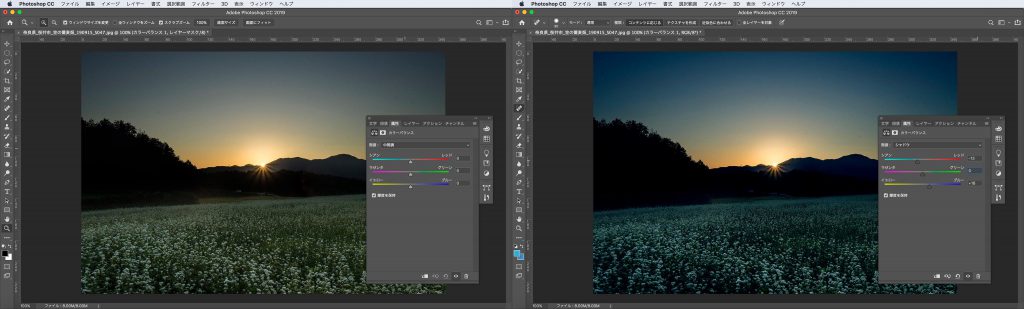
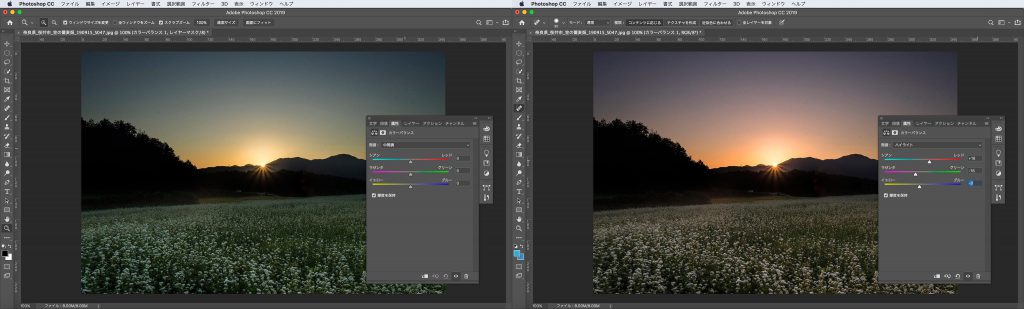
カラーバランスの優れたところは、ハイライト・中間調・シャドウと、写真の明暗によって変えられる点です。
実際、ハイライト部分とシャドウ部分は色温度が違って色みが違うようになっています。
そのため、カラーバランスでそれぞれの明るさに応じた色み調整ができるのはめちゃくちゃ便利です。
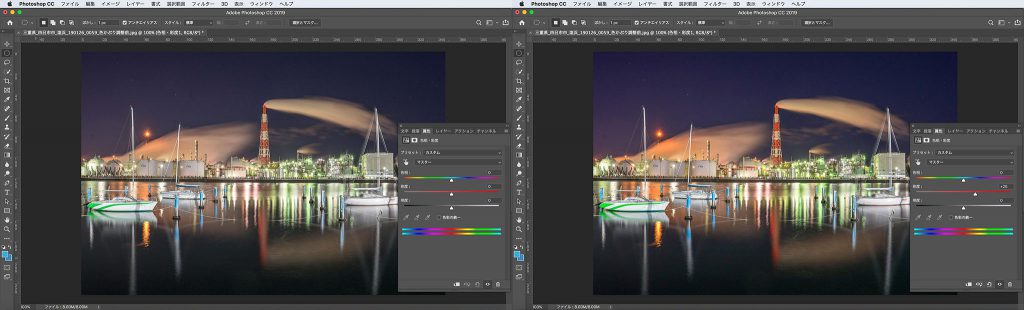
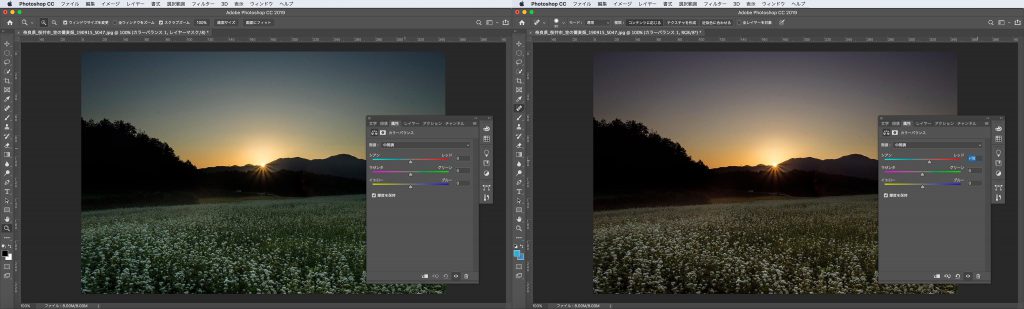
実際に調整してみた




それぞれのスライダーを動かして、どう変わるのかの例を掲載しました。

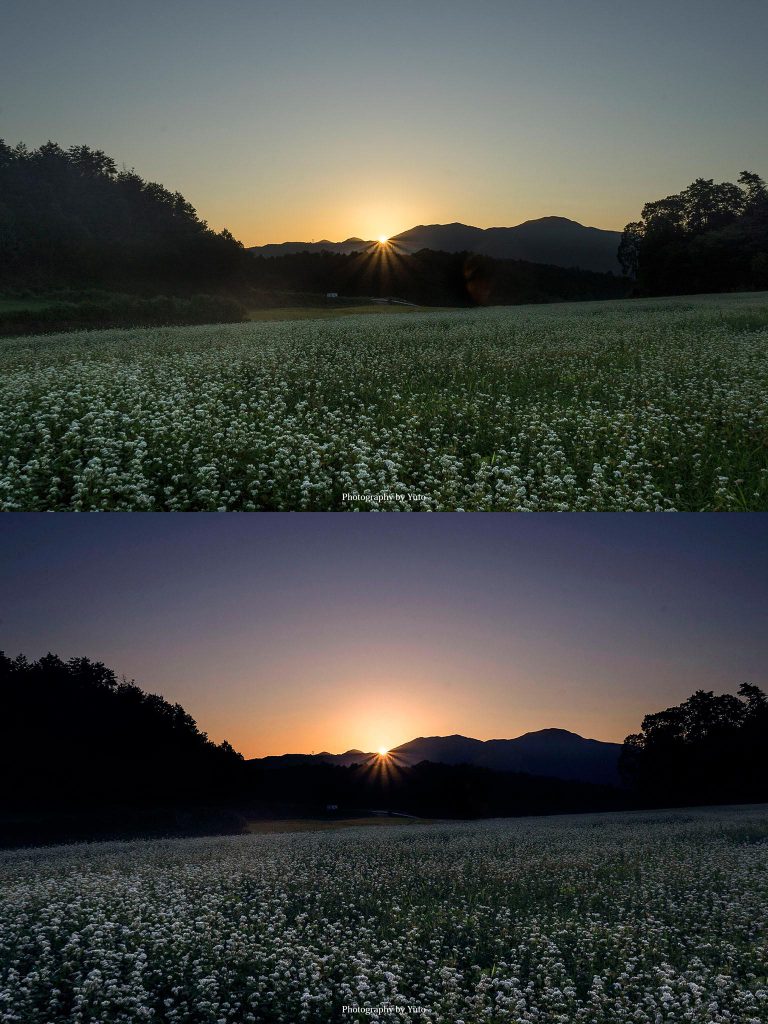
上がレタッチ前で、下がレタッチ後です。
カラーバランスだけでここまで写真のイメージを変えることができます。
全体的には黄色かぶりを補正しています。空は赤みを強くして、地面の暗いところは青みを強くして早朝っぽさを出しています。
レンズフィルターを使う
レンズフィルターの基本
カメラの前につけるフィルターをつけた状態のことを想定したツールです。
レンズフィルターをつけると写真の色みを変更することができます。
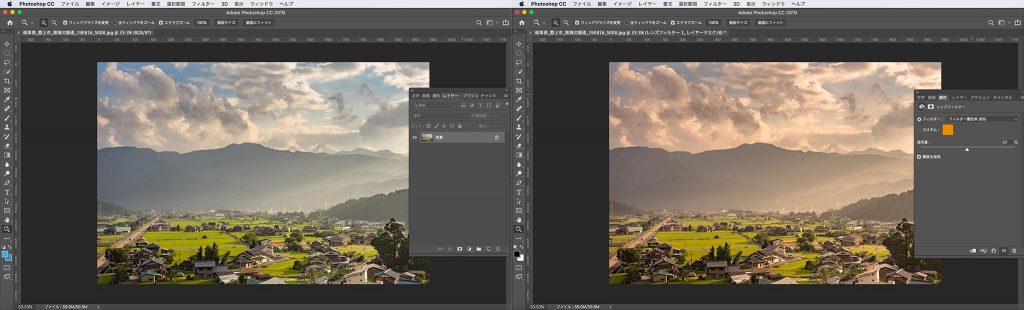
レンズフィルターの操作法

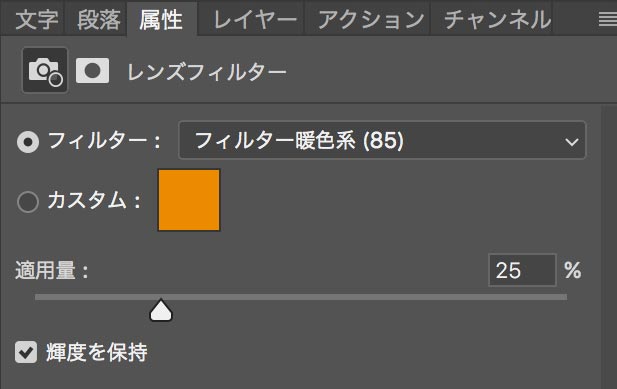
レンズフィルターの調整パネルです。
フィルターの色を選んで、適用量を調整していくだけの簡単なものです。
フィルターの適用量は文字どおりの意味です。100%に近いほどフィルターの色が濃く出ます。
輝度を保持にチェックを入れておくと写真の明るさを保ったまま、フィルターの調整をすることができます。
基本的にチェック入れっぱなしのことが多いです。
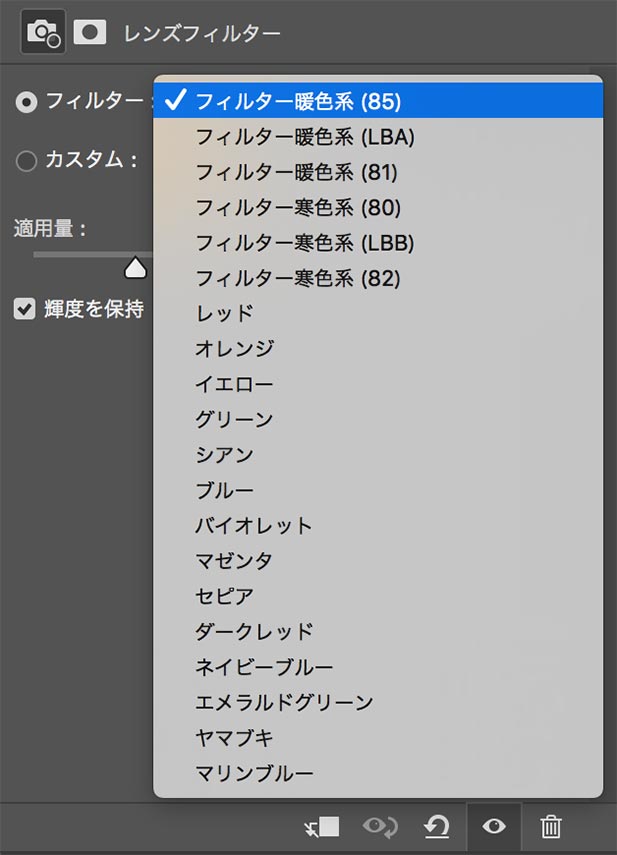
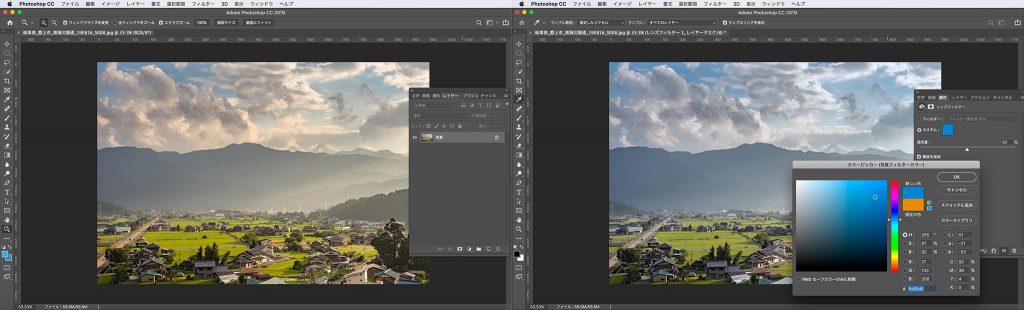
フィルターの色は変えられる


フィルターの色は暖色以外にも寒色、グリーンなどいくつかのプリセットを使って自由に変更することができます。
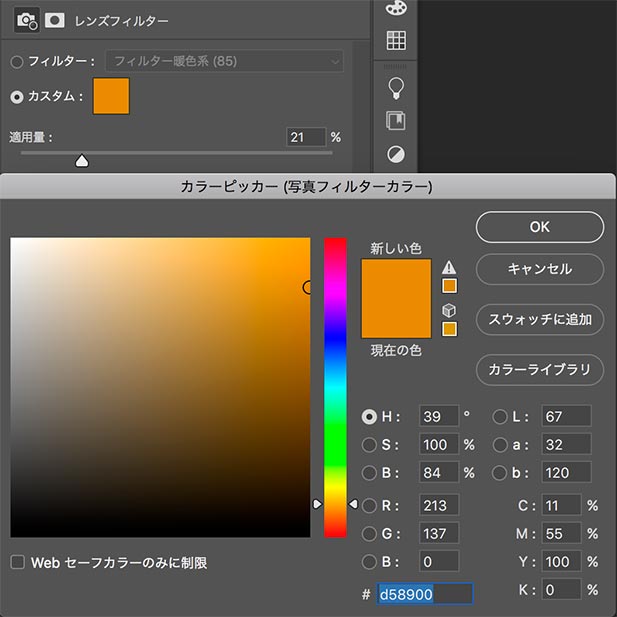
カスタムを使うと自分の好きな色をフィルターとして使用することができます。
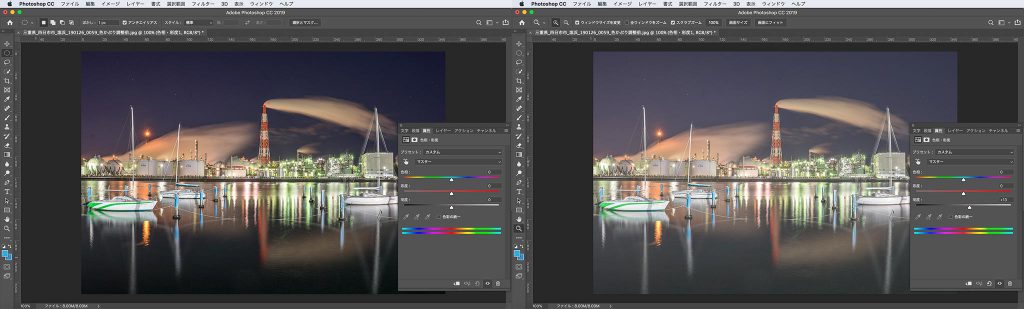
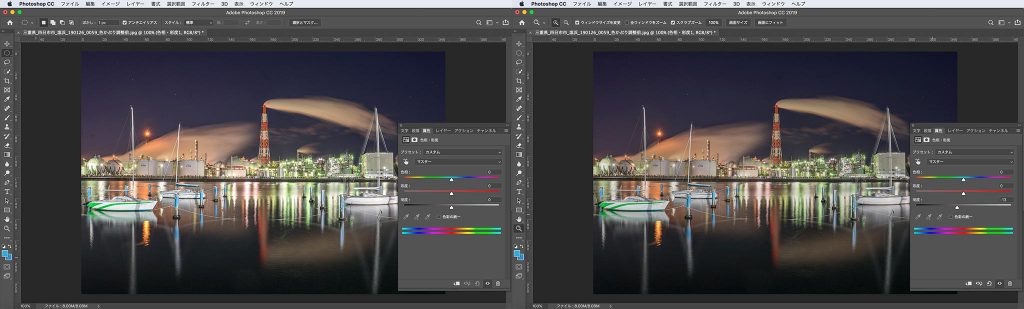
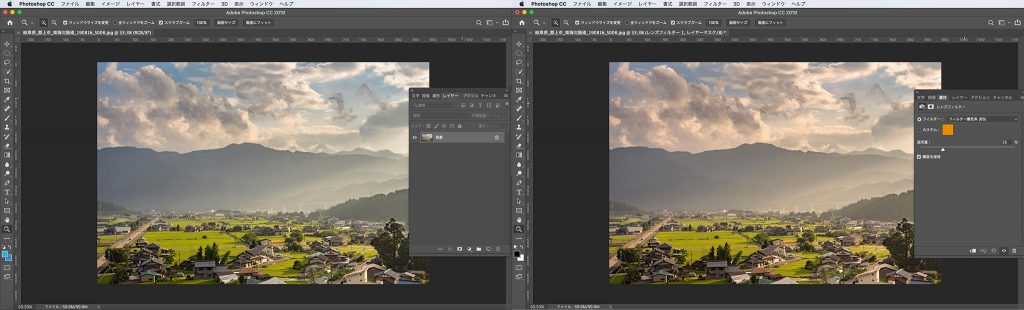
実際に調整してみた



レンズフィルターは簡単に写真の色みを変えることができます。
輝度の保持をチェックしていれば、写真の明るさは変わらず、濃いフィルターでも問題なく適用できます。
色の調整のまとめ
Photoshopでは色の変更を自由に行うことができます。
このソフトだけで写真だけでなく、イラストやデジタル絵画も描くことができるので、極論を言えばどんな色でも表現可能です。
僕がPhotoshopに魅力を感じているところは
- 色の調整で部分補正ができる
ということです。
写真の現像ソフト「Lightroom」では、色相・彩度などの部分補正をかけることはできません。
Photoshopでは全てレイヤー処理で行うことができるため、部分補正も自由自在です。
それでは、また。
[common_content id=”5080″]













