調整レイヤーの基礎
調整レイヤーを使うとめっちゃ便利なこと4つ
- 元画像は一切触らなくても良い
- いつでも元画像に戻すことができる
- 部分補正にも使える
- 複数の調整レイヤーを用いて自由にレタッチできる
調整レイヤーを使うための基本操作
調整レイヤーを追加

画像を開きます。

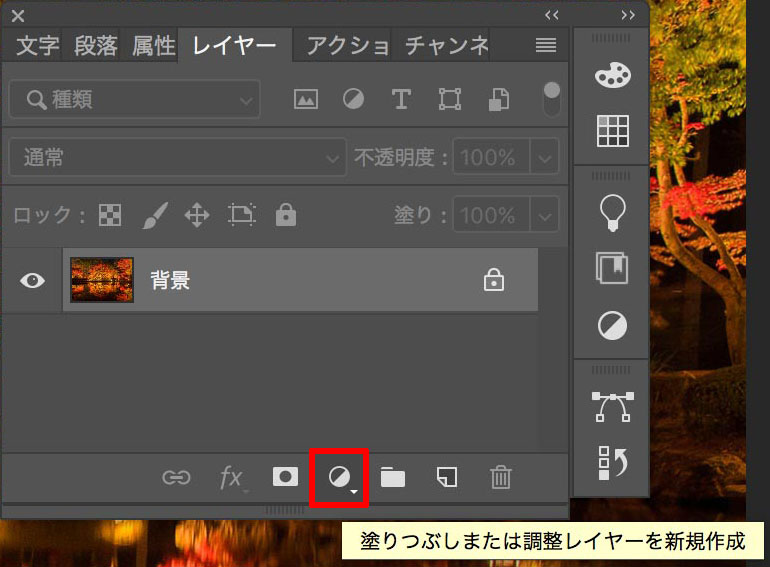
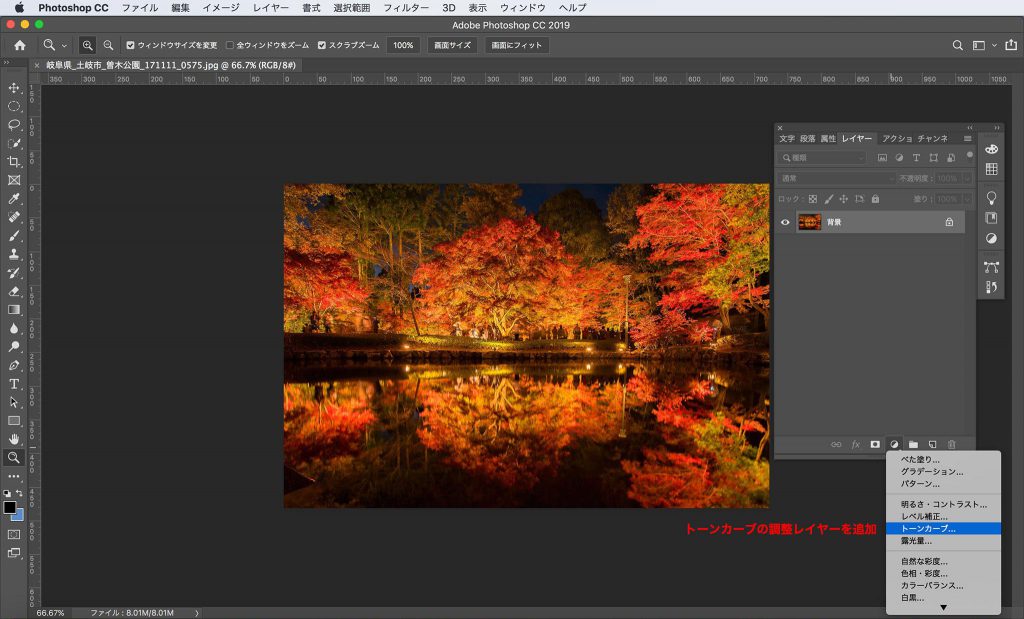
レイヤーパネルの赤で囲った丸いアイコンをクリックします。

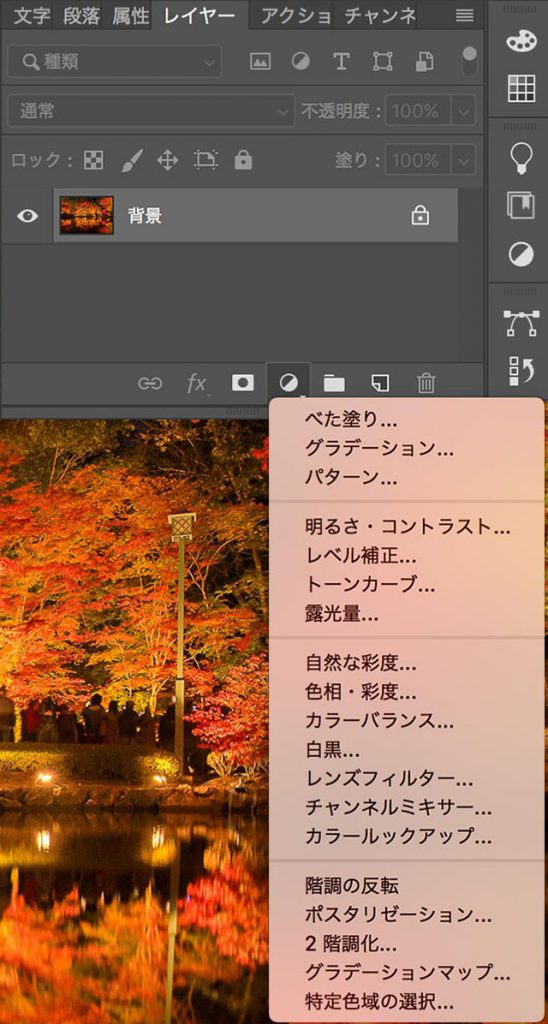
クリックするとどの調整レイヤーを追加するか選択します。
調整レイヤーには様々な種類があります。

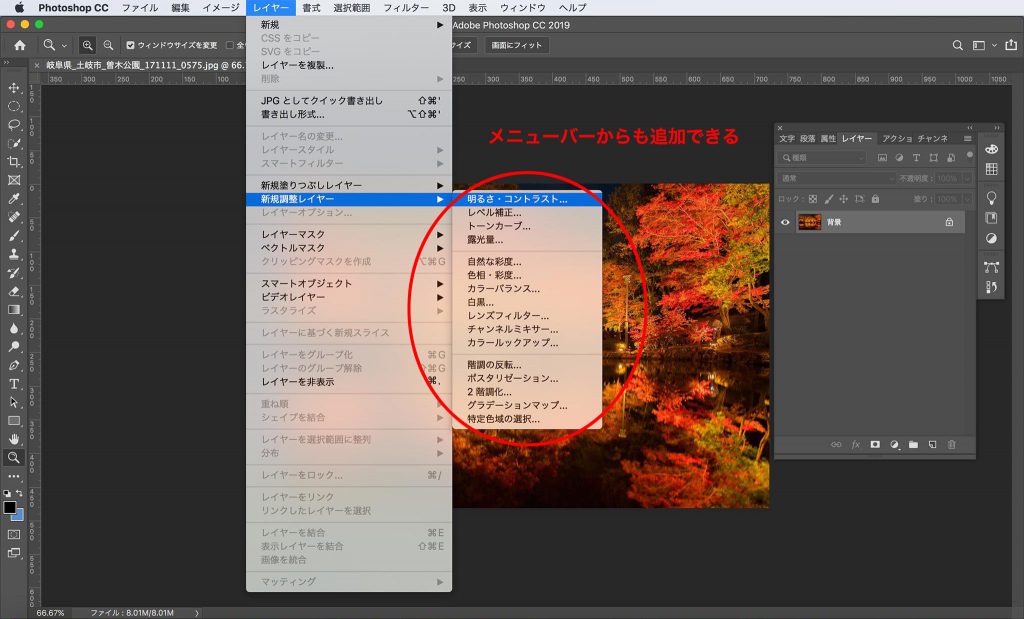
ちなみにメニューバーから「レイヤー>新規調整レイヤー」で調整レイヤーを追加することもできます。

それでは、調整レイヤーの種類を選んで追加します。
今回はトーンカーブを選びます。

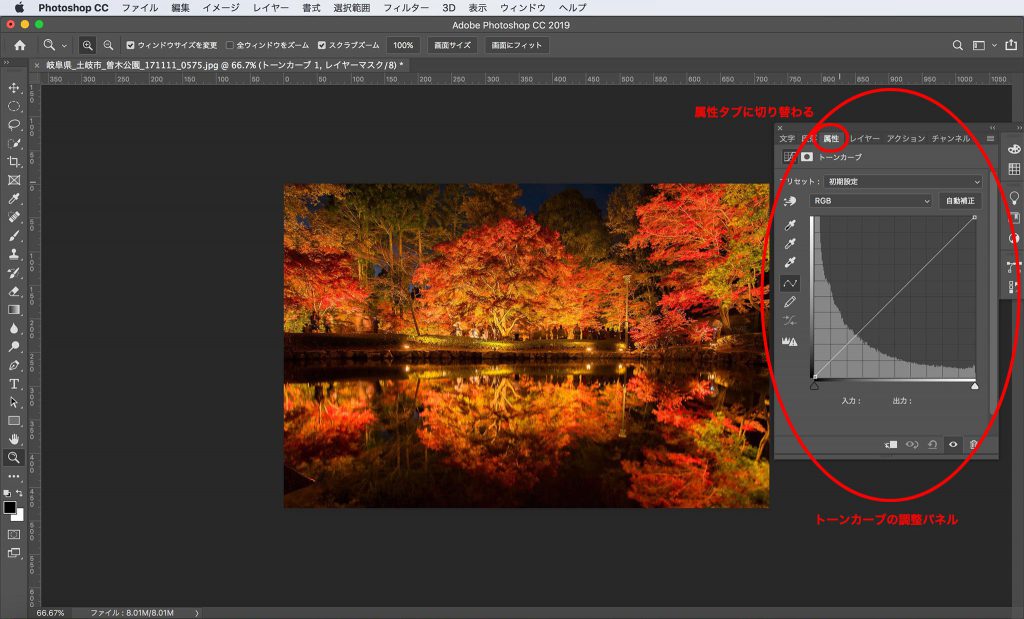
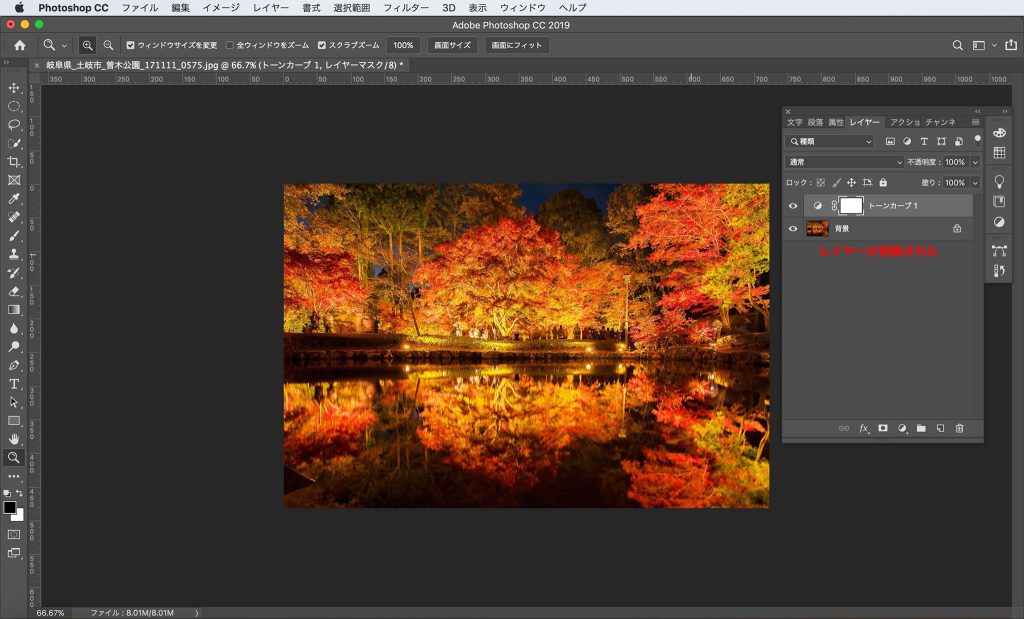
トーンカーブの調整レイヤーを追加すると、パネルが自動的に属性タブに切り替わってトーンカーブの調整画面になります。

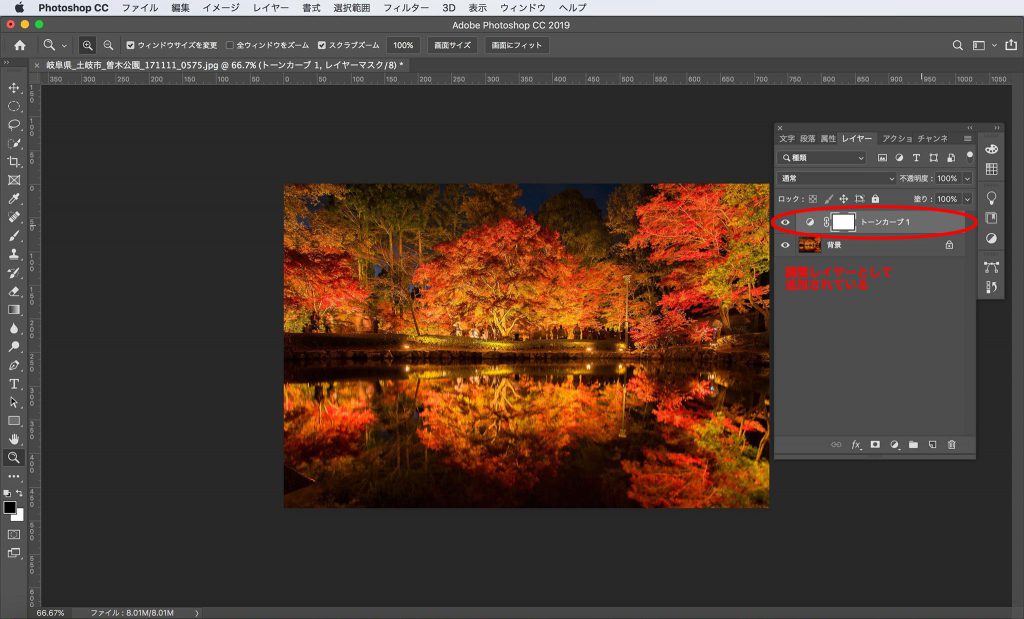
レイヤータブに戻ると、調整レイヤーが追加されていることがわかります。
調整レイヤーを調整

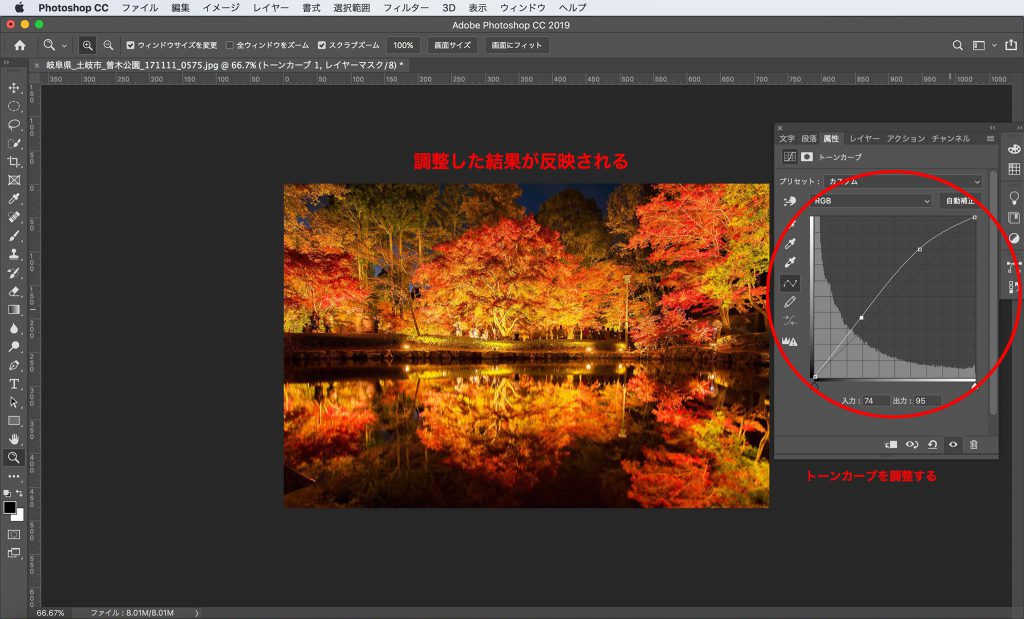
再び属性タブに戻って、次はトーンカーブの調整を行います。
すぐに反映されて調整を決定した後でも調整レイヤーがある限りは何度でも調整可能です。
調整レイヤーを複数適用

調整レイヤーは複数適用可能です。
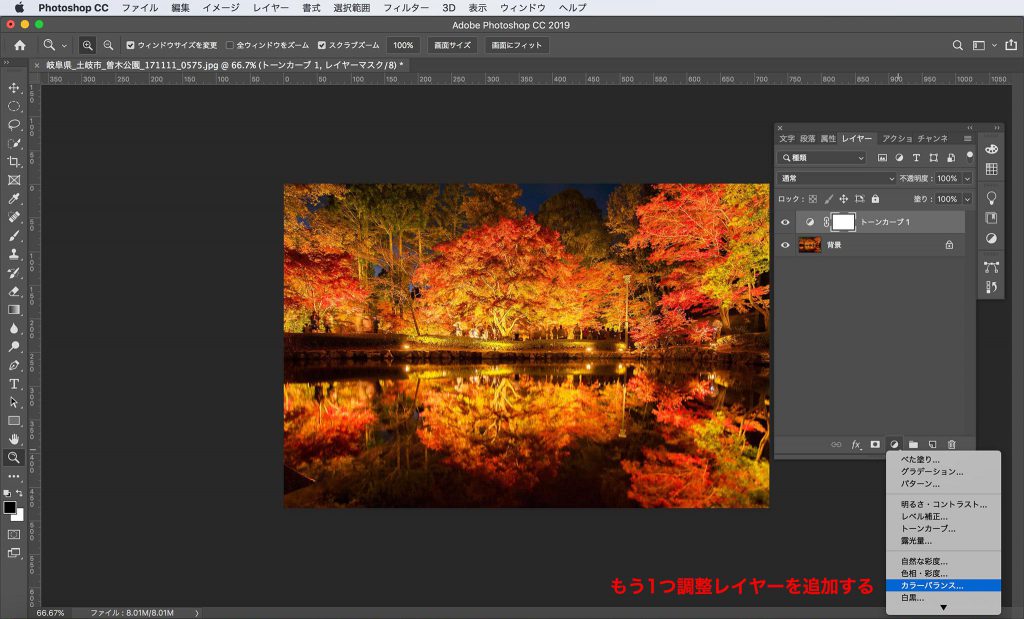
さきほどのトーンカーブに加えて今度はカラーバランスを追加してみましょう。

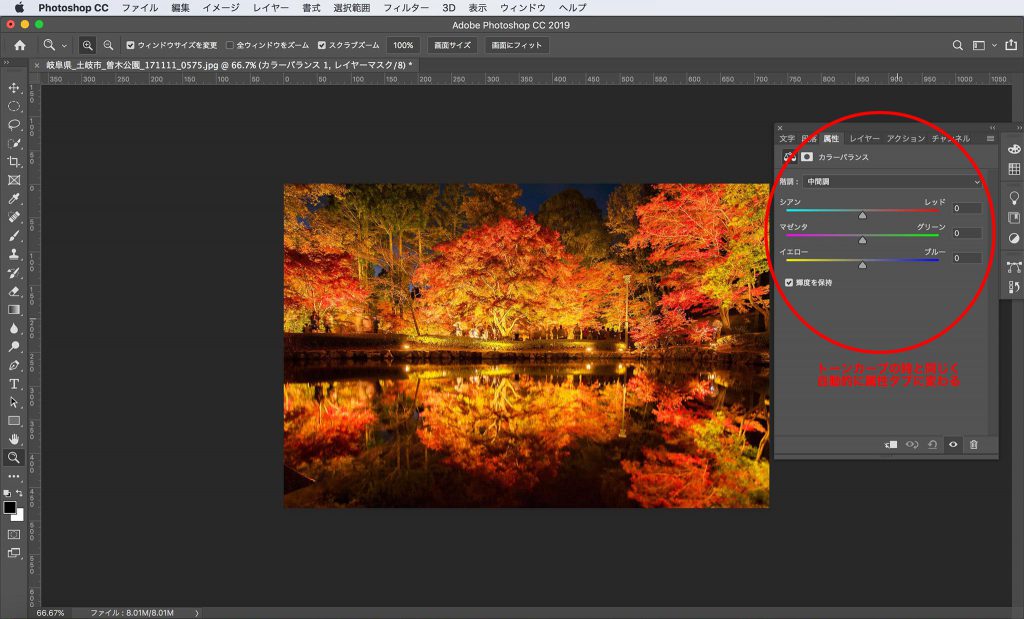
調整レイヤーを追加しようとするとトーンカーブと同じように属性タブに切り替わります。

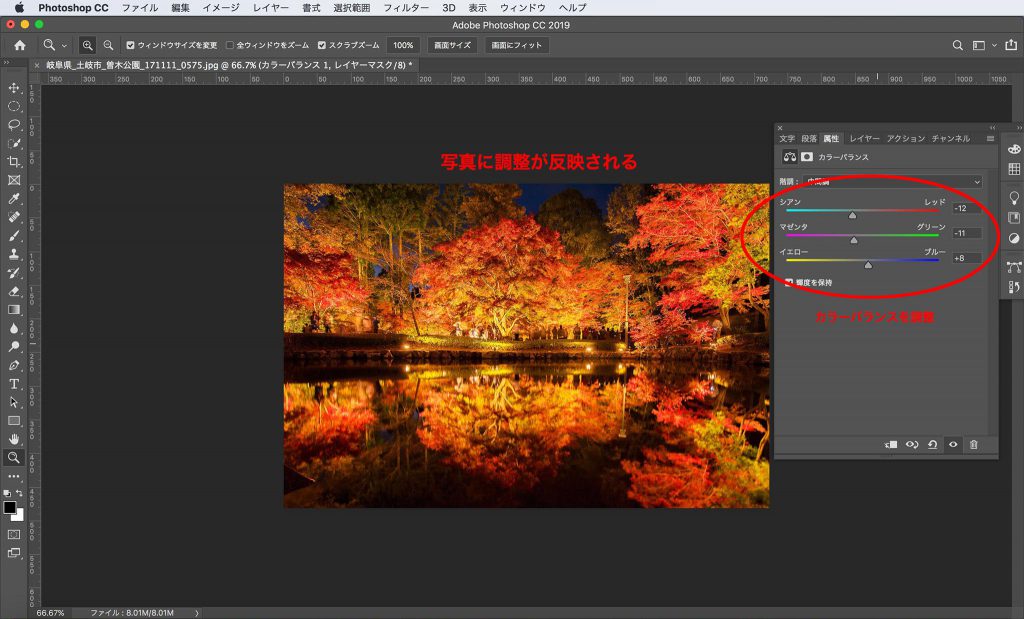
カラーバランスを調整します。
トーンカーブと同じように調整レイヤーが残っている限りは何度でも調整可能です。

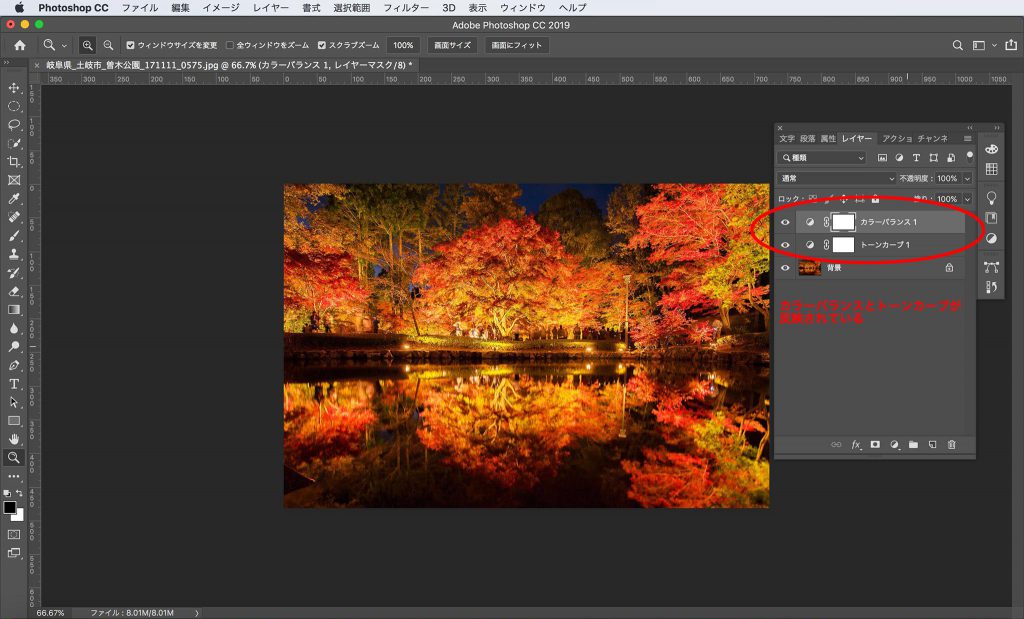
レイヤータブに戻ると、カラーバランスが追加されていることがわかります。
トーンカーブとカラーバランスの両方が反映されています。

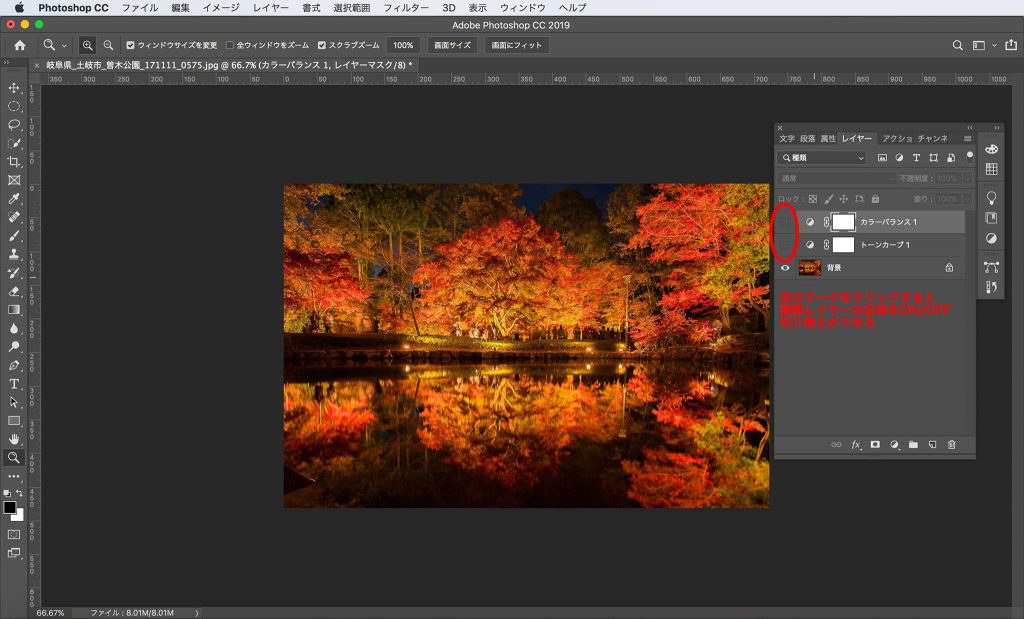
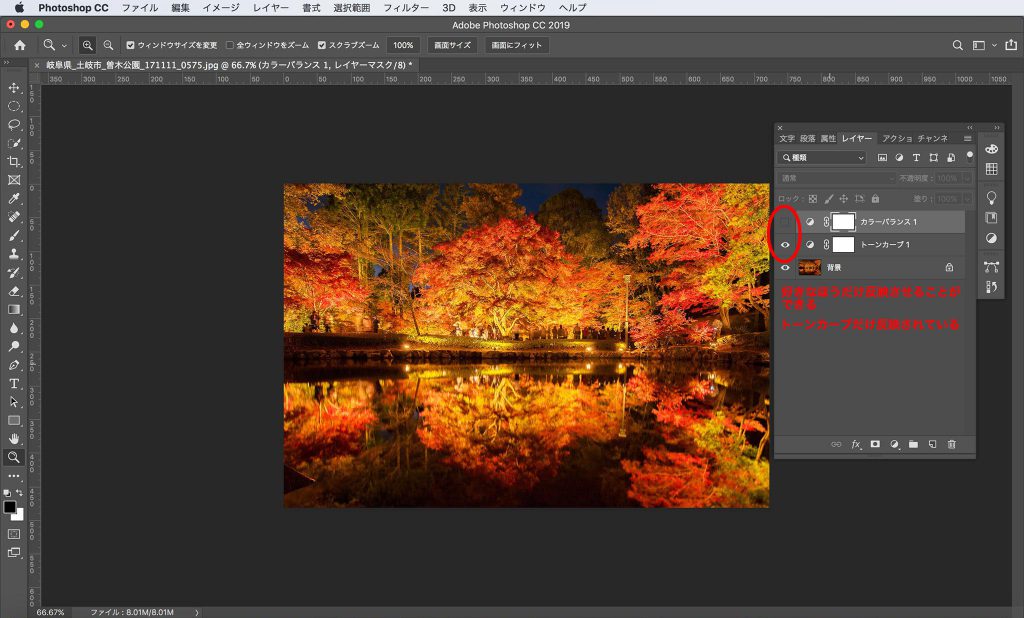
レイヤーの横にある目のようなアイコンをクリックすると、調整レイヤーの反映をON/OFFに切り替えることができます。
この状態はカラーバランスもトーンカーブも反映されていません。

好きな調整レイヤーだけを反映させることができます。
調整レイヤーを削除

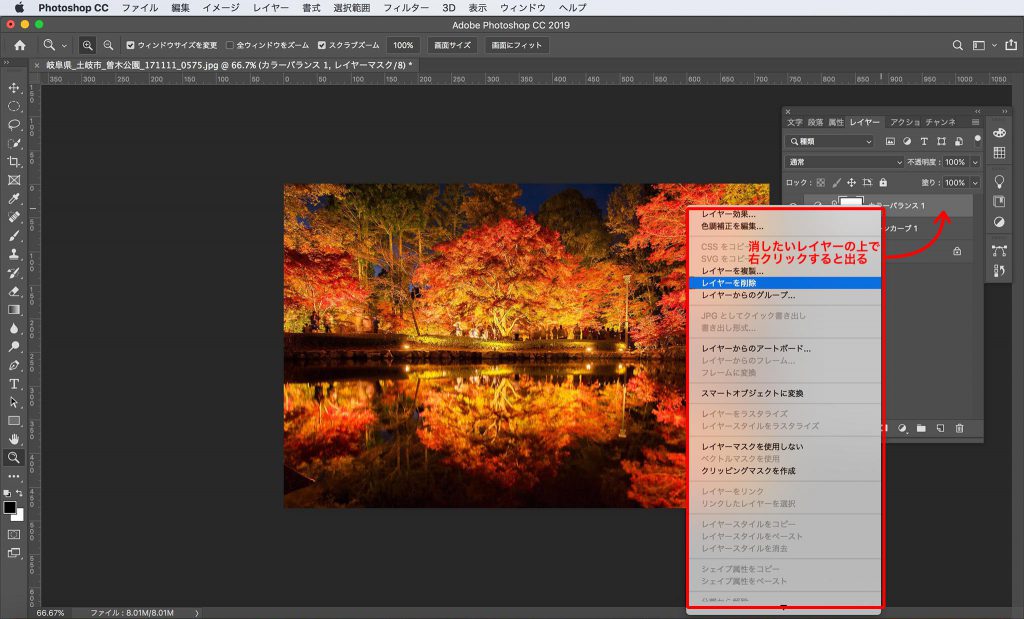
消したい調整レイヤーの上で右クリックし、レイヤーを削除を選びます。

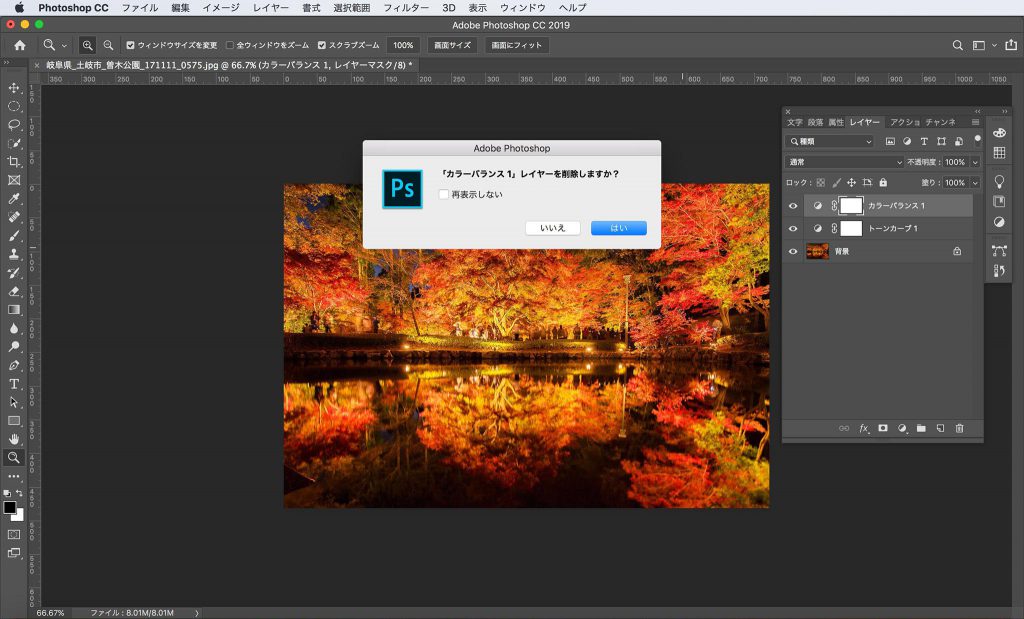
削除しますか、のダイアログが出てくるので「はい」を選びます。

レイヤーが削除されました。
ちなみに、削除したいレイヤーをドラッグしてレイヤータブの右下にあるゴミ箱アイコンのところに持っていっても削除できます。
調整レイヤーに限らず、全てのレイヤーは同じ方法で削除できます。
調整レイヤーのまとめ
- 元の写真を直接触らずに調整できる
- 調整レイヤーが残っている限り何度でも調整できる
写真を直接触らないため、何度でも自由に調整が効くのが最大の強みです。
さらに他の調整レイヤーと掛け合わせて、いるものといらない調整レイヤーをクリック1つで反映ON/OFFできるので、複雑な調整も簡単にできます。
調整レイヤーとレイヤーマスクを使えるようになれば、レタッチの幅が大幅に広がります。
それでは、また。
[common_content id=”5080″]













